|
本文讨论了怎样有效对智能手机的数据进行可视化和导航的问题。本文的适用对象为在商务智能方面从事仪表盘构建、报表或数据可视化解决方案的用户界面设计者以及移动软件开发商。另外,将iPad等移动平板设备同传统智能手机(如黑莓和iPhone等)分开很重要。两者之间最关键的不同在于可用的屏幕空间,同平板机相比,智能手机的工作的屏幕空间要小得多。 要求与注意事项 在设计智能手机的数据可视化界面之前,需要对以下要求和注意事项进行检查: 由于智能手机屏幕小,用户界面不一致,因此预计显示数据只是为了查看就很重要;然而,对于那些更具雄心的人来说,将会提出一种用户如何在这种移动设备上分析和处理数据的观点。 传统意义上,人们总想获取信息,以便尽快采取行动。因此,系统通知用户查看具体的数据可视化更加合乎情理,这与通过移动设备不断地浏览数据截然相反。 可视化应限于简单的图表、计量器和表格(表格也是可视化的一种)。地图和其他重型形状可视化并不适合于这些设备,因为他们太难读取了。此外,对于各种移动设备,如黑莓Bold系列产品来说,缩放可能不那么灵活。
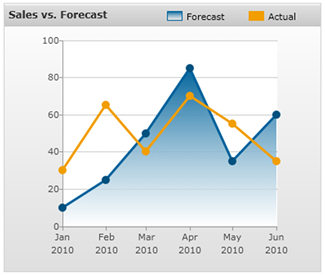
记住这些要点后,开始设计智能化界面吧。 导航 界面的核心是业务度量可视化。右图为用可视化方式表示的趋势、单一值比较和分类比较的一些例子。 由于屏幕小,因此最好单独地显示这些图表、计量器和表格,不要将其结合在一起。将这些单独的可视化界面称为“visblock”(实质上类似于Dundas仪表盘中分布的DashBlock,是一个仪表盘软件解决方案的平台)。接下来就是考虑如何对这些visblocks进行导航了。 最简单的方法就是采取类似于下图所示的iPhone/iTouch界面的旋转木马/专辑封面/封面浏览的方式。

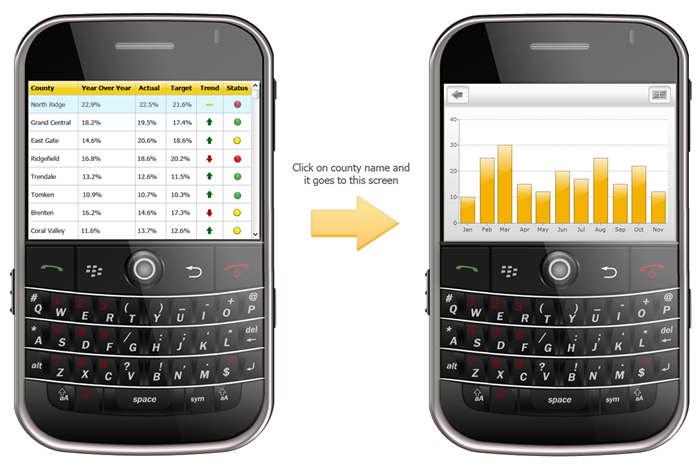
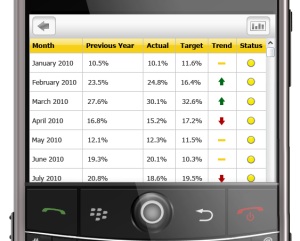
图2.1 可视化的专辑封面导航 这种导航很不错,但有时可能只想对正在发生的事情作一个概览。 对于这种特殊情形来说,理想的界面就是记分卡。图2.2为可以用于快速获取业务度量信息的记分卡的例子。 | 可视化类型

图1.1 趋势
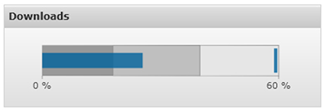
图1.2 单一值比较(靶心图)
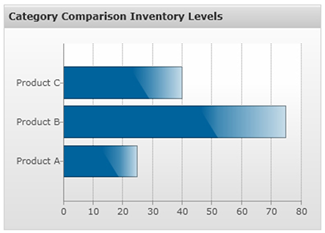
图1.3 分类比较 |
|

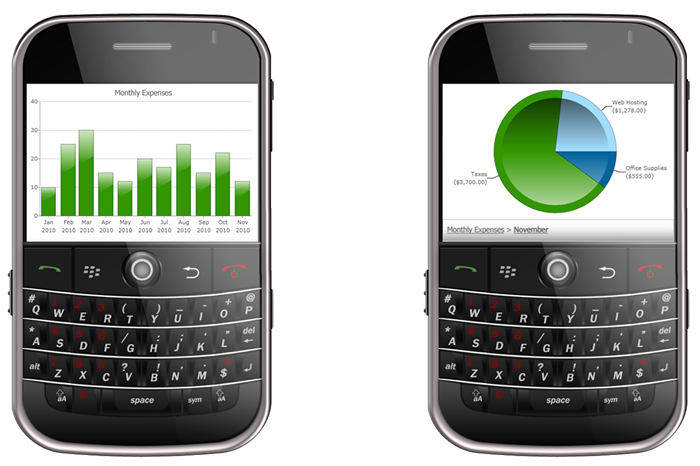
图2.2 图形视图的深度探讨
与Visblocks互动 以上所述主要的假设之一限制了分析用户是否会执行visblocks。之后,讨论需要完成一些共同分析的基本互动性,从一些实用性东西开始。 在图表上将值显示为点标签(不管是说明趋势还是比较)在移动设备上没有实际用处。因为屏幕小,显示这些值的标签要么太小,要么相互重叠。另一方面,单一值的可视化通常不会出现这种问题,因为只有一两个值需要显示。查看这些值最简单的方法就是切换到数据的图表表示,切换到图表视图最好的方式就是点击类似于图3.1右上角显示的按钮。
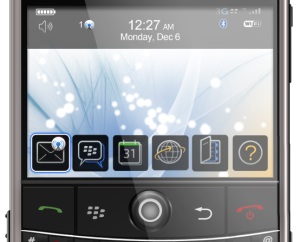
这就是用户如何与visblocks进行交互,但是也需要外部系统同visblocks进行作用。正如在要求与注意事项一节中所讲的,外部系统向用户手机发出通知告诉他们查看visblock效率会更高。在手机的主屏幕上应出现与收到文本信息相类似的通知图标,见图3.2。
|  Fig. Fig.图3.1 可视化数据的表格视图
 图3.2 警告通知(注意时间左边的图标) |
交互性分析本节针对的是具有足够雄心在智能手机上尝试和进行数据分析的人。 通常情况下,有三种与业务度量相关的分析交互性: 过滤器——用于查看一定部分的数据(例如,选择一段时间或特殊产品) 深入分析——用于查看哪些构成特殊值(例如,说明月收入的业务度量,使您可深入分析这个月的天数。) 强化工具提示——用于显示特殊值由哪些构成(例如,显示月销售额的业务度量,拥有显示按产品进行分类的工具提示)
过滤器最简单也可能是最佳的办法就是显示过滤器对话框,让用户选择他们所需要的东西。在visblock顶部的文本框中显示这些值是有利的。 深入分析 可能行得通的唯一方式就是将条形图用于visblock(有了条形图使得选择需要深入分析的数据点更加容易)。一旦点击条形,下一个要显示的数据级就是visblock,如此等等。此处的技巧是执行面包屑导航,如此,用户能更容易返回到上一显示: 
图3.3 深入分析(注意饼形图底部的面包屑) 强化工具提示智能手机上工具提示是非常困难的。最好的做法是使用一级深入分析操作。如图3.3所示。 总结 在进行数据可视化和交互时,应对有效使用智能手机进行仔细考虑。最大挑战是屏幕的大小和不一致的用户输入界面。考虑到最小公分母,这些设计和实施原则将帮助你创建更实用的数据可视化界面。
|