本帖最后由 米多-诗诗 于 2022-1-5 16:55 编辑
一、背景目的:
1、接入积分商城插件,强化会员小程序中积分的价值,实现积分运营目的。 2、接入期期抽奖插件,丰富会员小程序中的互动玩法,提高会员活跃度。 3、接入订单基础服务组件,形成扫码领奖业务,营销活动领奖业务,积分兑换业务功能上的闭环。
二、使用场景:
会员小程序是品牌商面向C端消费者的主阵地,也是品牌商C端私域流量聚集场所。面向C端消费者,有趣的互动玩法必不可少,才能提高C端消费者的活跃度。
三、功能说明:
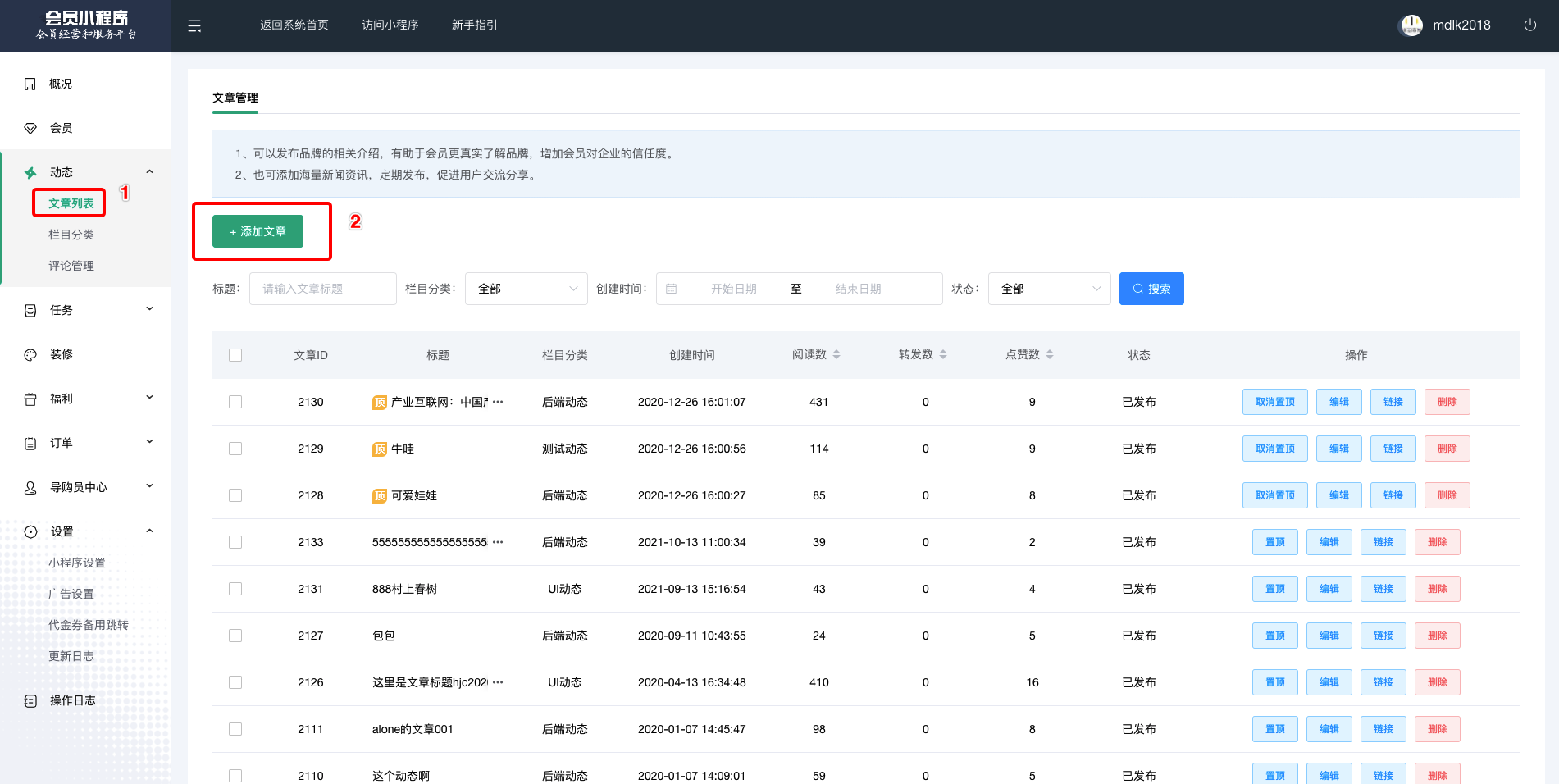
会员小程序后台1、开通会员小程序后,动态处于无文章状态,按照下面步骤,开始发文。 新增“栏目”2、首先“新增”一个栏目,至少增加一个,否则无法发文

发布“文章”3、点击“添加文章”,开始发文

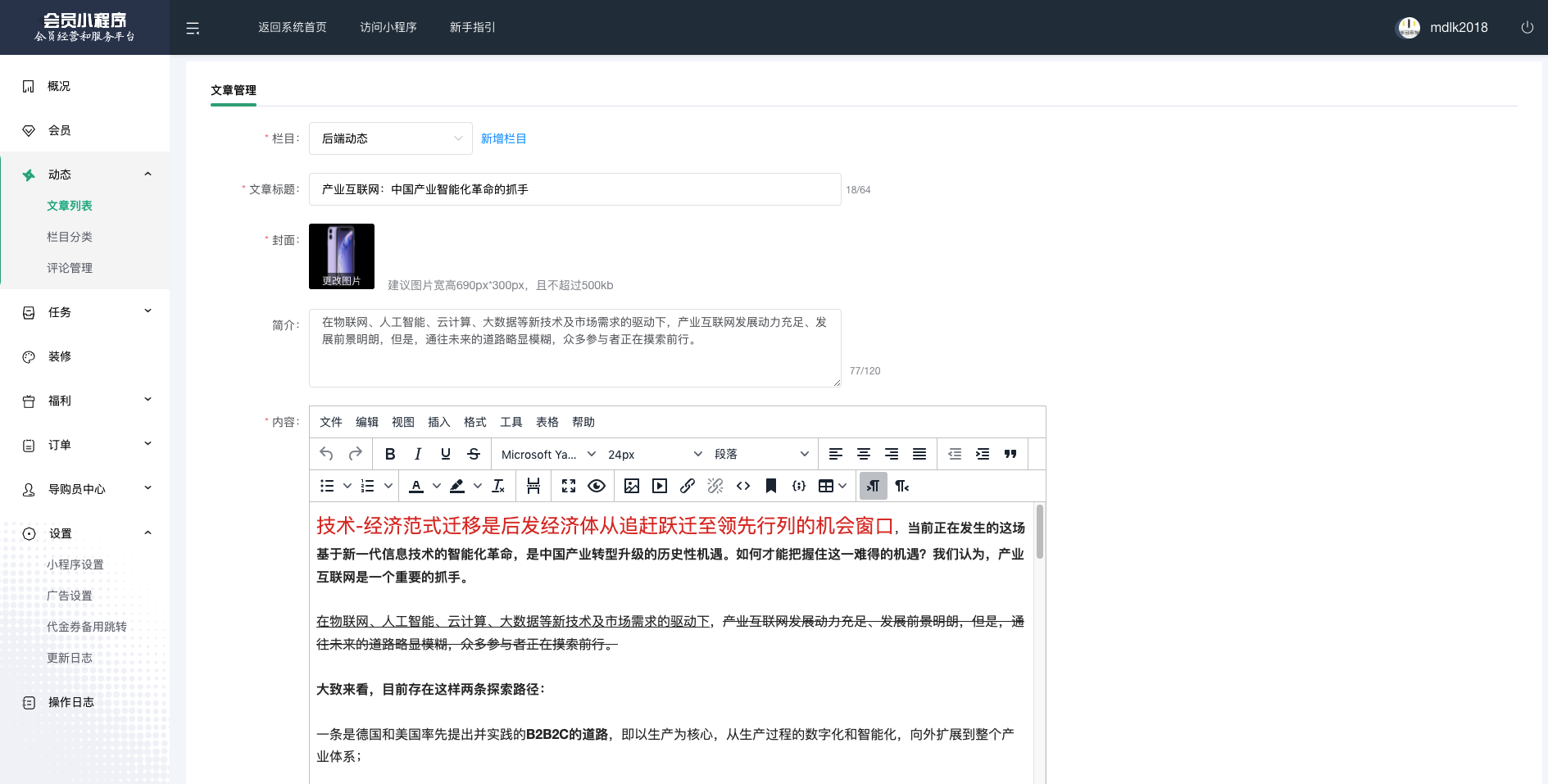
4、选择“栏目”,输入“文章标题”,设置“封面”,输入“内容”,即可发布一篇新的文章。

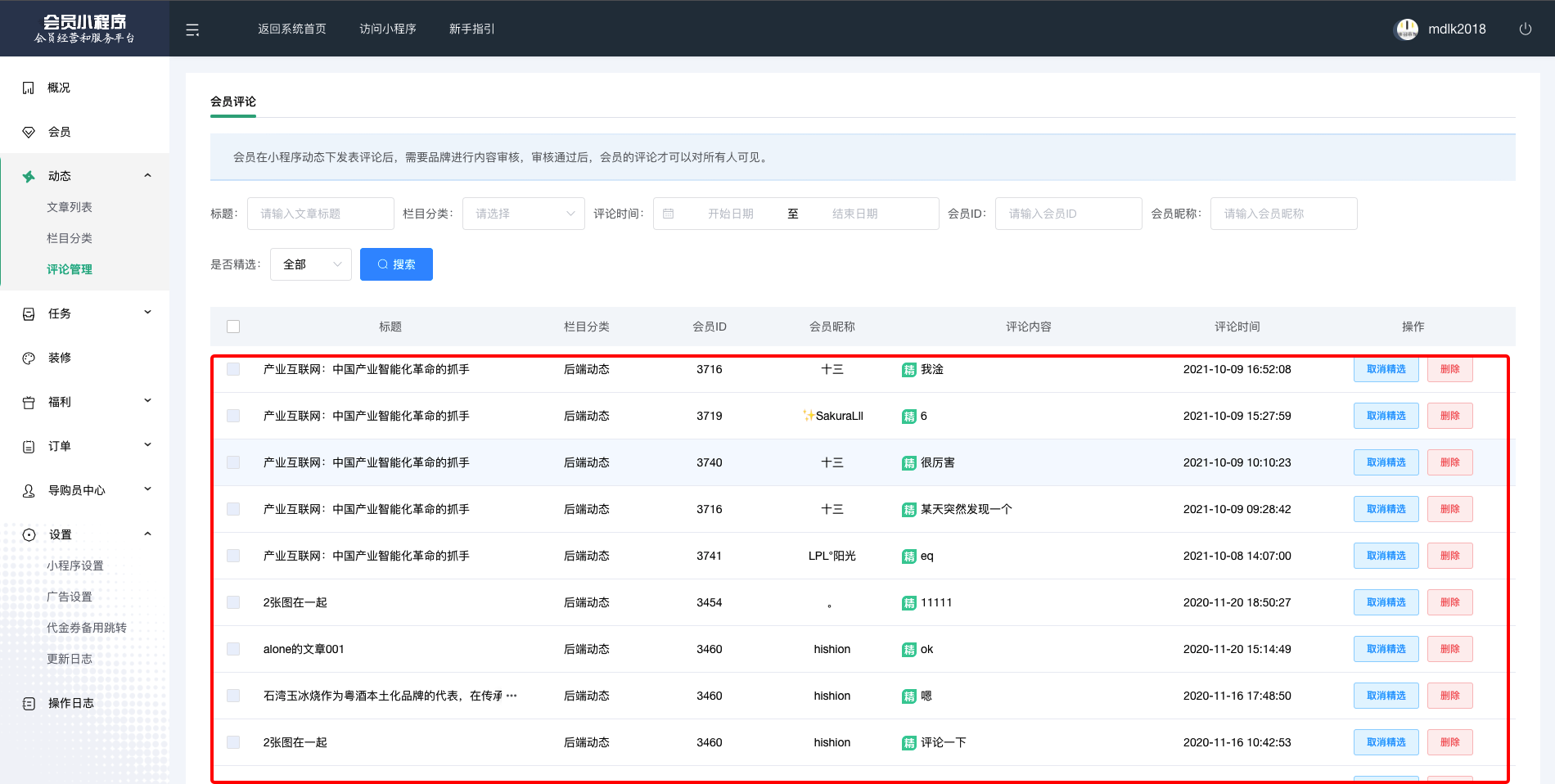
评论管理6、文章的所有评论,在此处查看。客户对文章的评论,在此设置为“精选”后,才会开放评论给所有人可见,如果为设置“精选”,只能发表评论的客户可见。

任务常规类1、商家可根据自己需求,按需要开启任务。

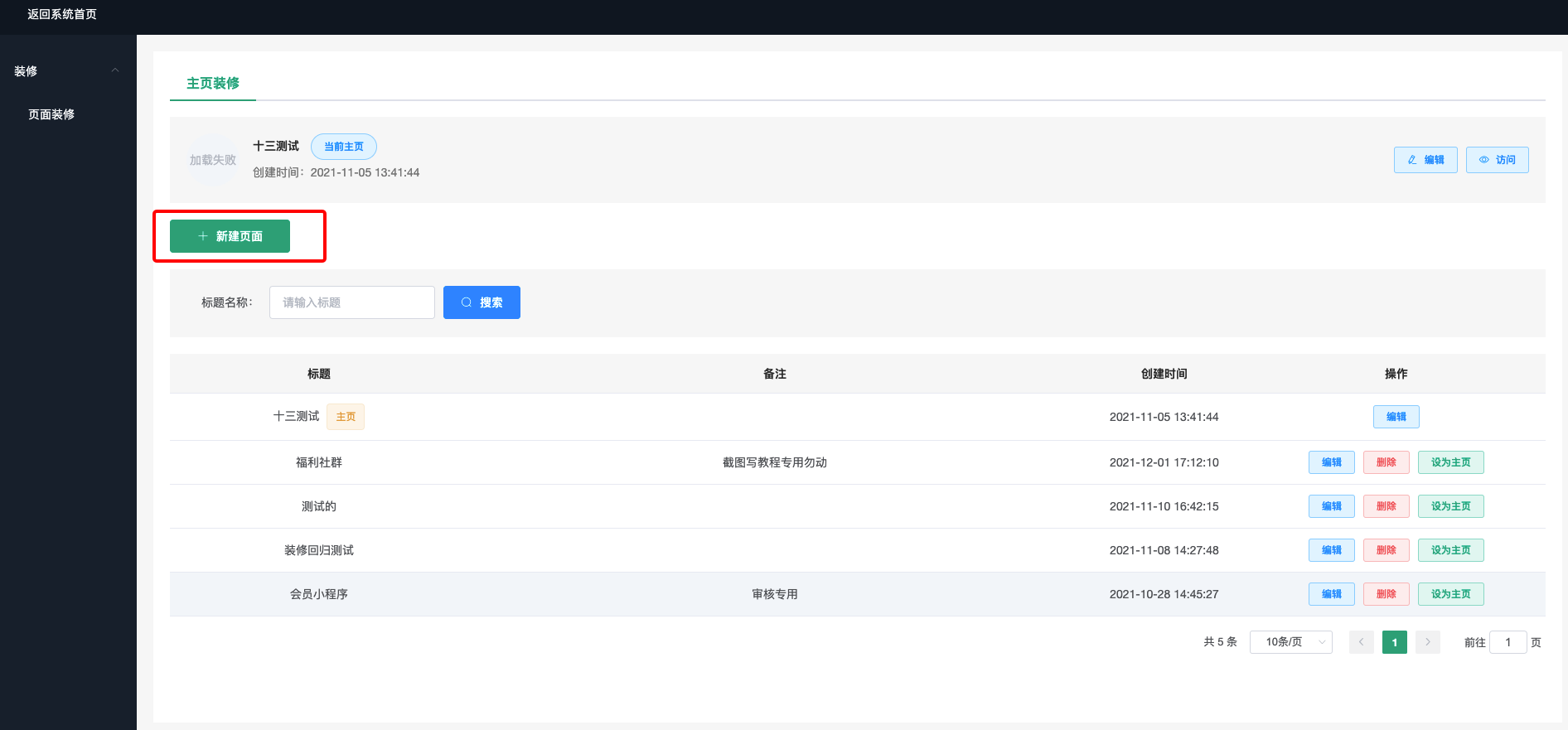
活动类活动类将被下架 装修1、进入“会员小程序”后台,点击“装修”,打开新的装修页面。(升级新版会员小程序后,点击装修,将进入新版会员小程序,装修后台)

2、进入“装修”页面,点击“新建页面”,进行装修。

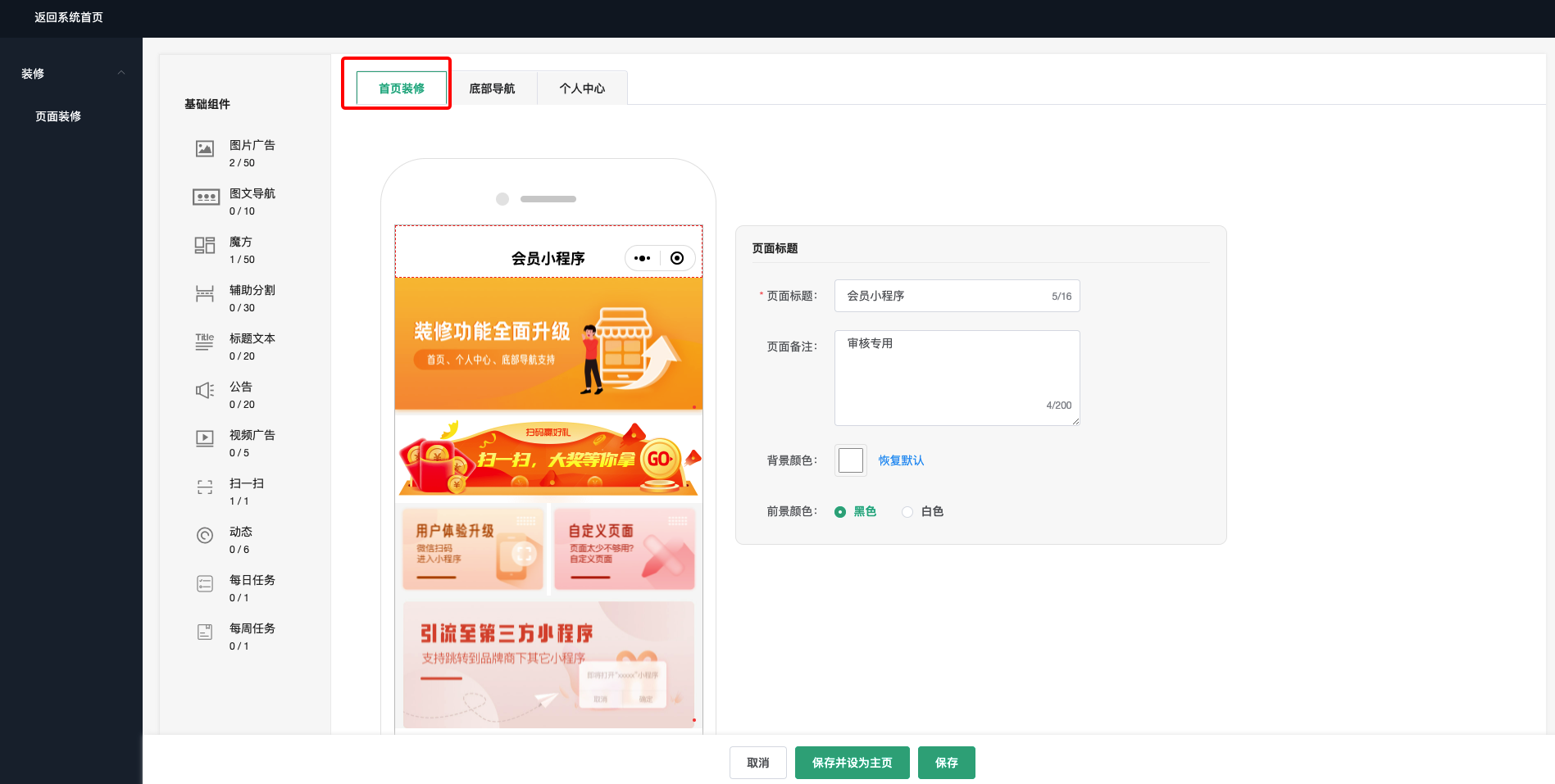
首页
3、进入“新建装修页面”,选择“首页”装修,根据自己的情况,选择左侧装修组件,自由搭配,搭配出想要的装修风格。

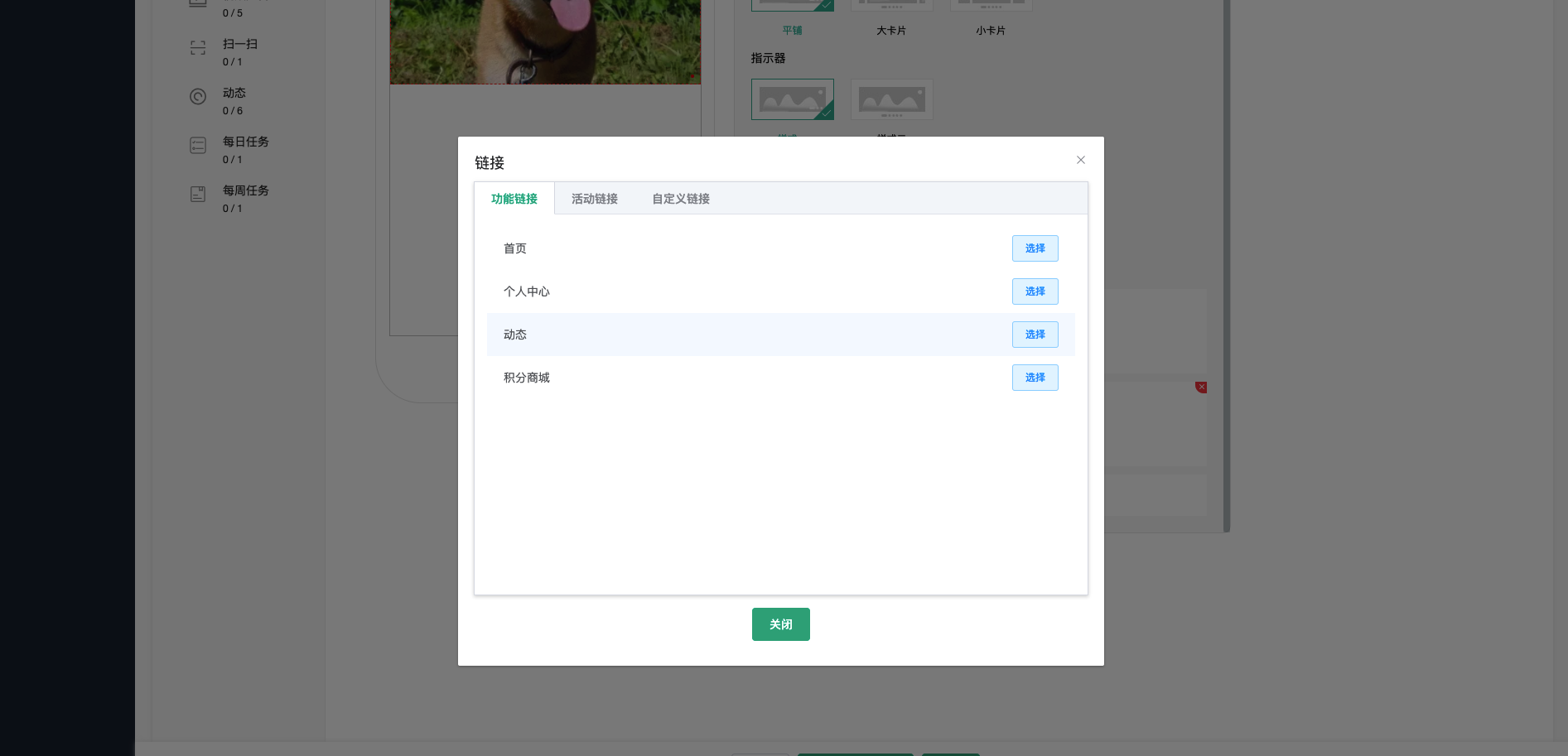
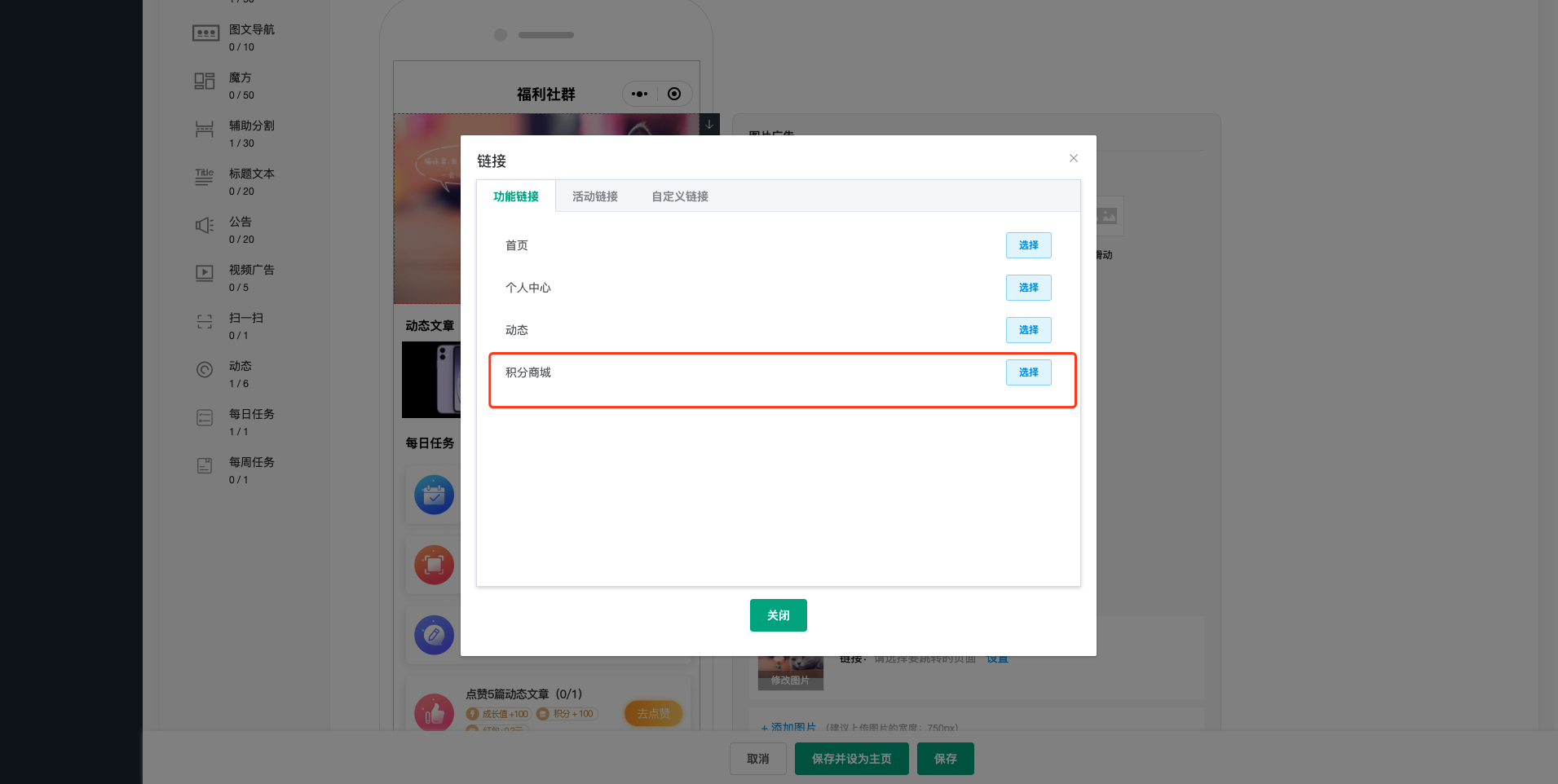
装修组件说明: 图片广告1、一个 “图片广告”组件,最多可设置20张图片,一个页面,最多可设置50个图片广告组件。 2、可通过“模式选择”、“样式选择”、“指示器”设置图片广告组件的外观样式。 3、可对每张图片设置“跳转”链接(不设置,表示不跳转),打开下方 图1 “链接”选择框, 可选择需要跳转的页面路径, 也可自定义跳转路径。


图文导航1、一个“图文导航”可设置2-5个选项,一个页面,最多可设置10个“图文导航”组件 2、每一个导航选项,可单独配置跳转链接(不设置,表示不跳转)。 3、可通过导航选项图片,图片尺寸,图片倒角、图片背景,来设置组件的外观。

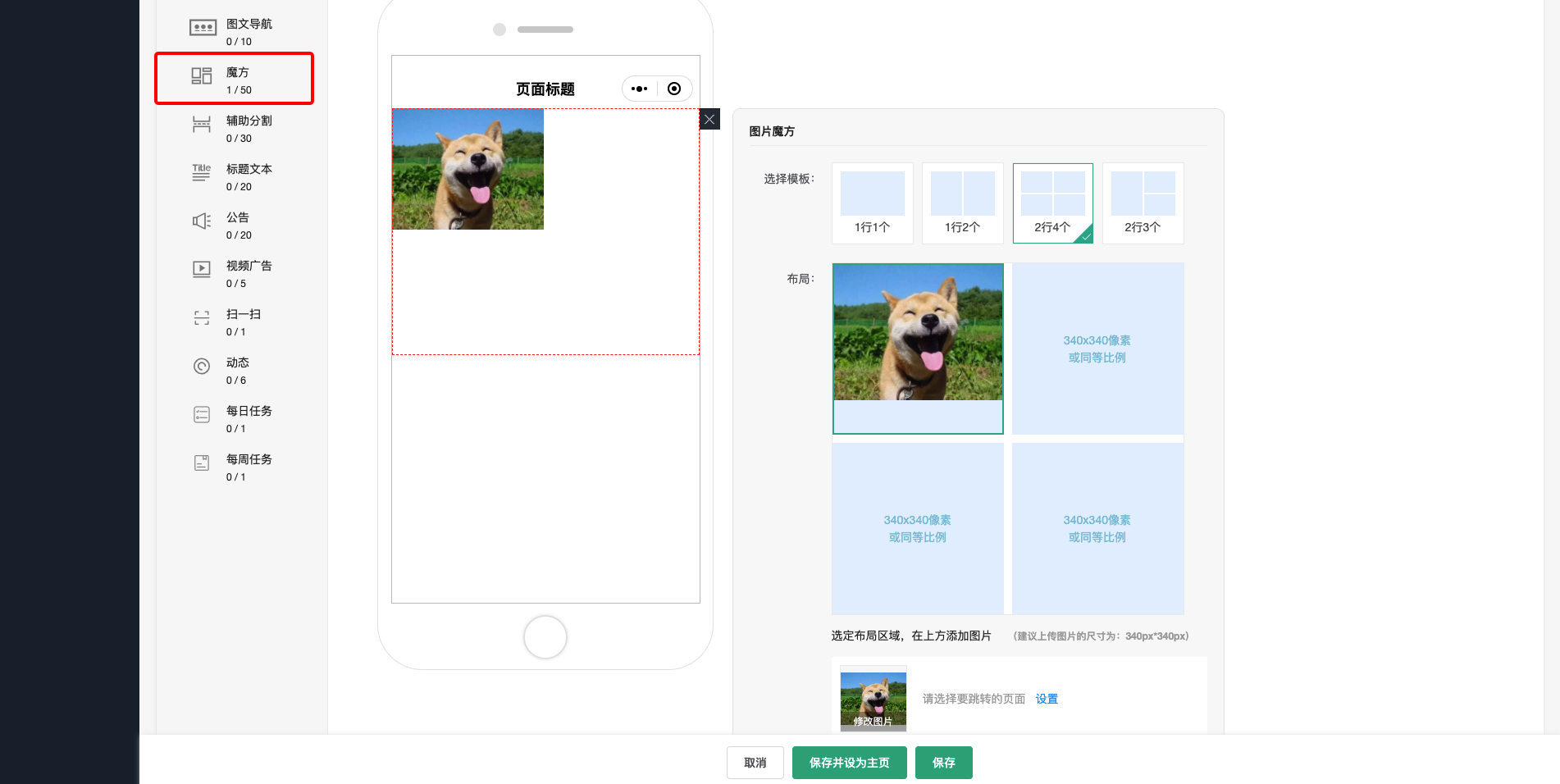
魔方1、一个“魔方组件”,最多可设置4张图片,一个页面,最多可设置50个“魔方组件” 2、每张图片可单独设置“跳转”链接(不设置,表示不跳转) 3、可根据“模板”,设置出不同的布局样式

辅助分割1、“辅助分割”用于设置组件与组件之间在垂直方向上的间距。有效的使用辅助分割,可使得页面更具层次感 2、可设置“空白高度”,设置间距的大小 3、一个页面,最多可设置30个“辅助分割”组件

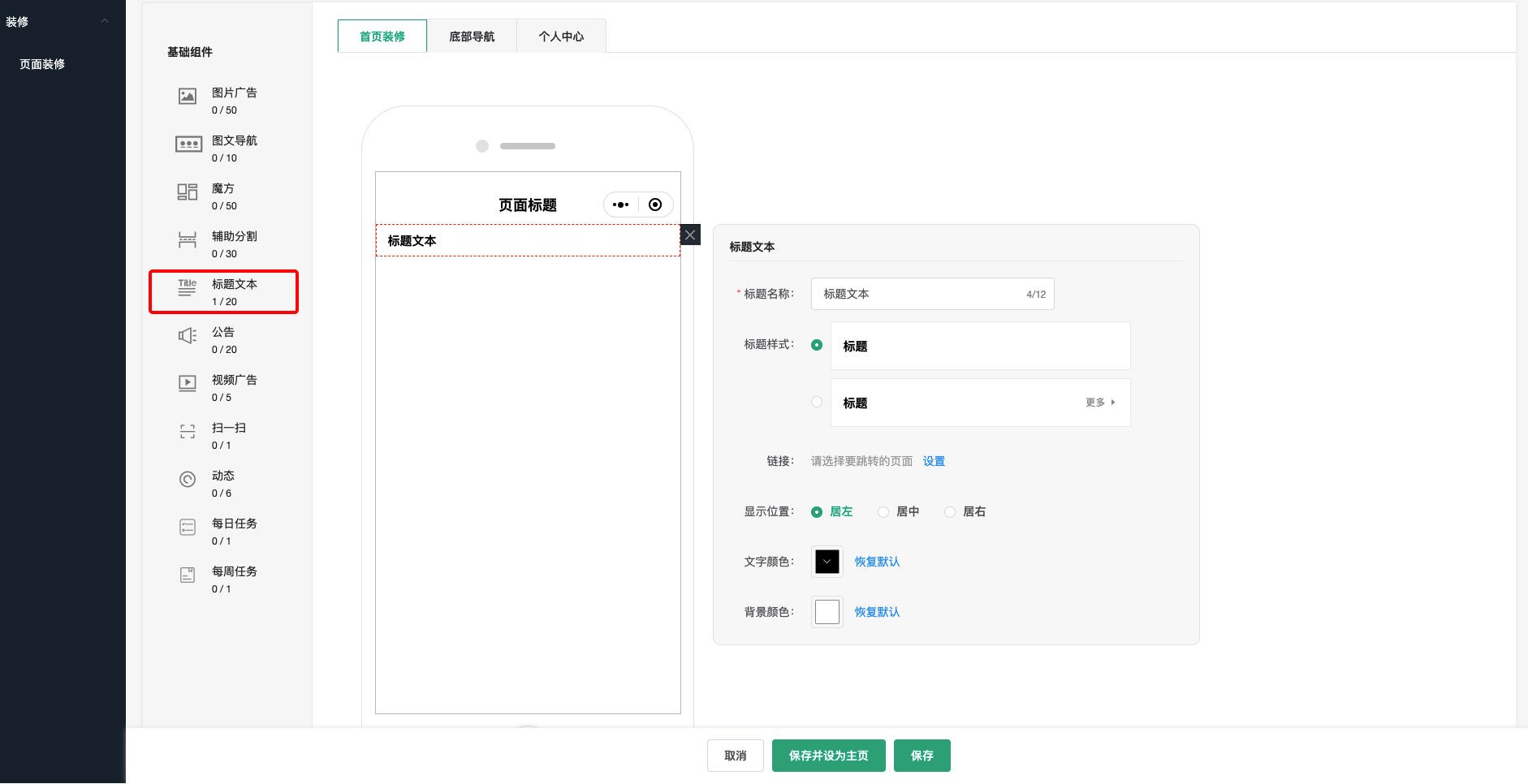
标题文本1、“标题文本”用于对页面内容进行分块 2、可根据“标题样式”、“显示位置”、“文字颜色”、“背景颜色”,设置组件的外观 3、可设置跳转“链接”(不设置,表示不跳转) 4、一个页面,可最多设置20个“标题文本”组件

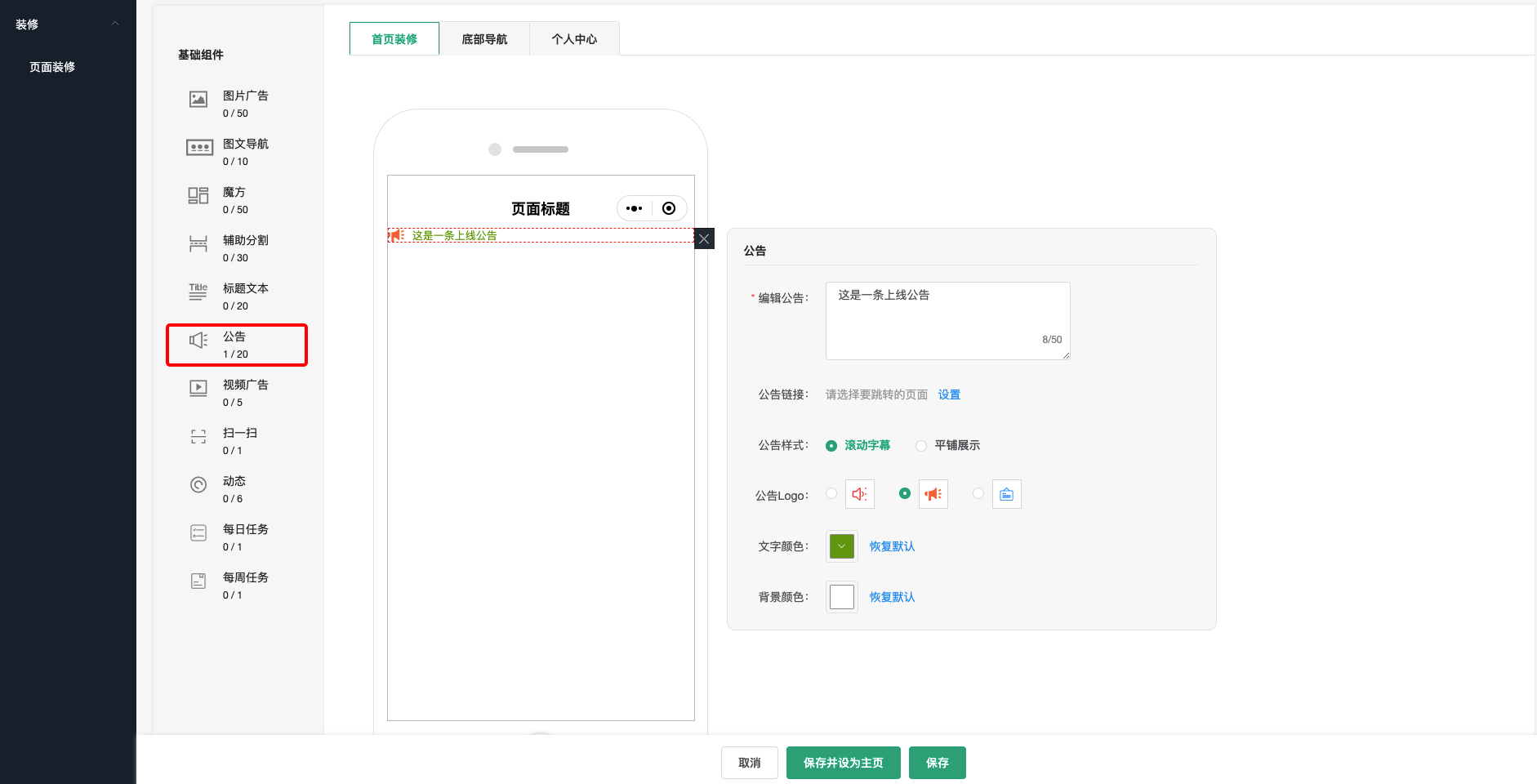
公告1、“公告”用于放置公告内容,起到吸引眼球的作用 2、可通过“公告样式”、“公告logo”、“文字颜色”、“背景颜色”,设置“公告”组件的外观 3、一个页面最多可设置20个“公告”

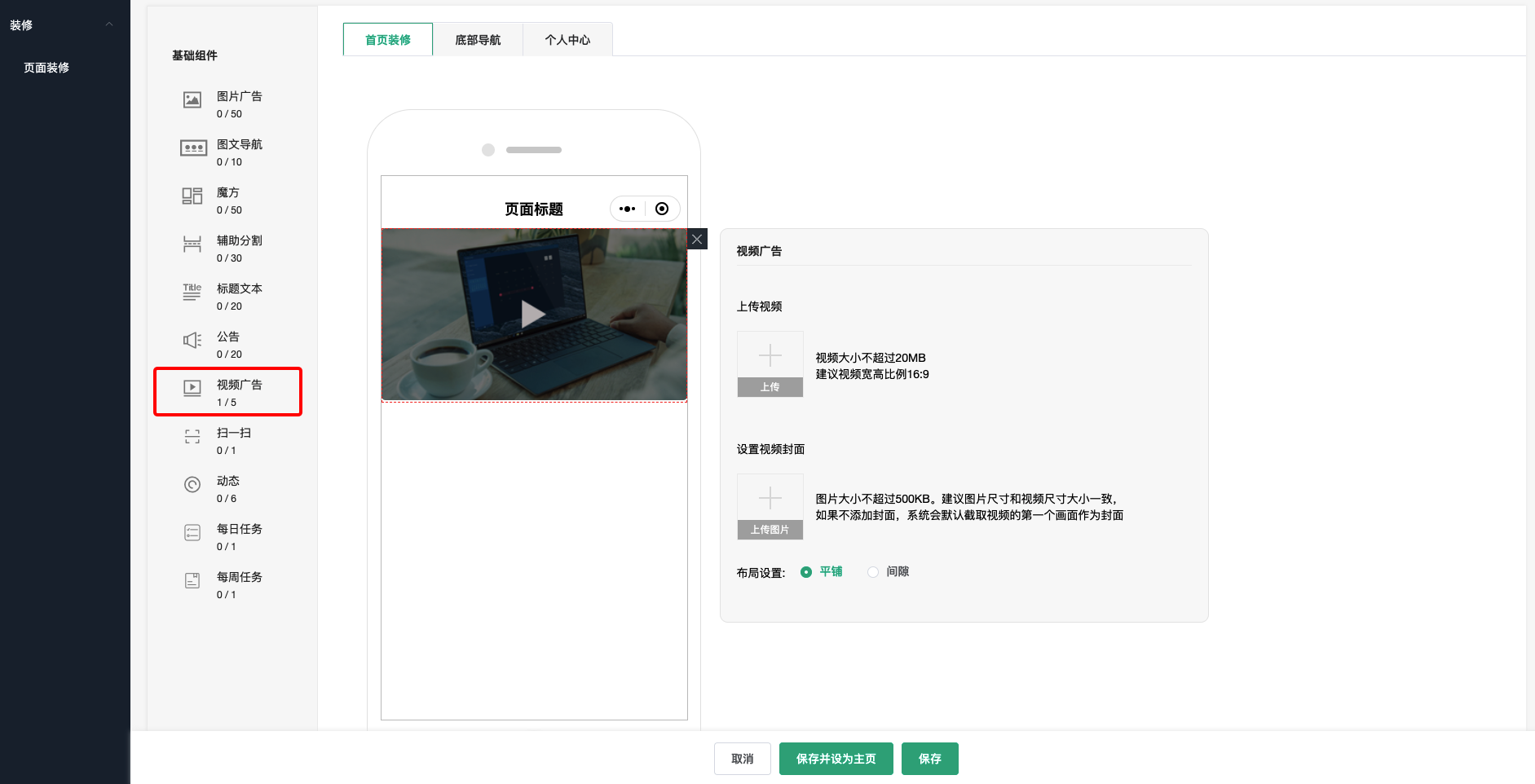
视频广告1、“视频”组件,用于放置宣传视频素材(视频大小不超过20MB) 2、可通过“设置视频封面”、“布局设置”,设置视频组件的外观 3、一个页面,最多可设置5个视频组件

扫一扫1、“扫一扫”组件,用于打开“摄像头”,扫产品码进行领奖(请先生对应的小程序码,生码请联系客服) 2、每个页面,最多只能添加1个“扫一扫”组件

动态1、“动态”组件,用于推荐优质内容给客户(请先在“动态”中,发布“文章”内容,否则在没有“文章”的情况下,此组件不会生效) 2、可通过“样式”、“标题”来设置组件的显示外观 3、一个组件最多可添加12篇文章,一个页面最多可添加6个动态组件

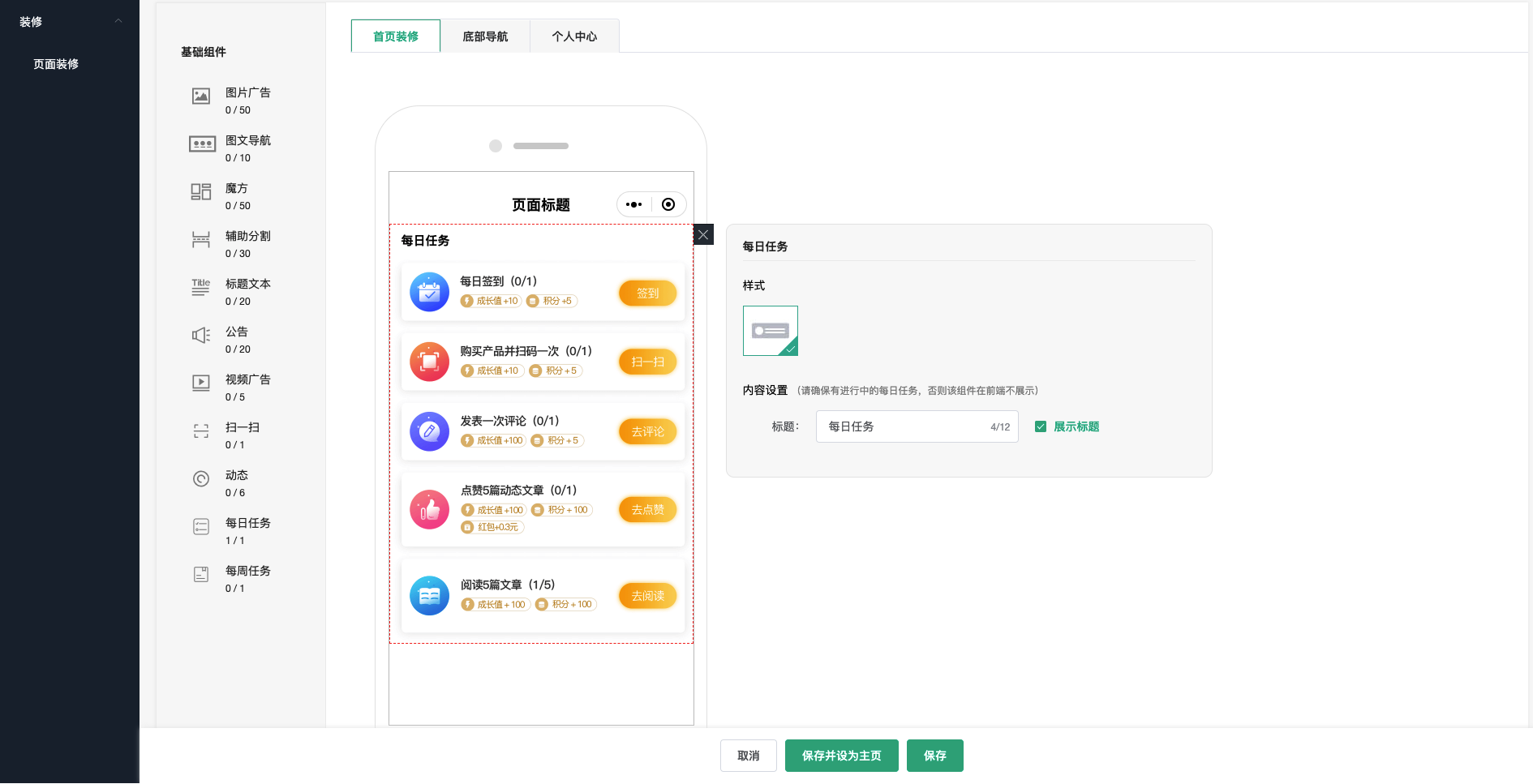
每日任务1、“每日任务”:签到、扫码、评论、点赞、阅读,共5个类型。(在设置此组件前,请先确保任务中,已开启对应的任务,如果一个任务都没有开启,即使设置了此组件,前端也不会显示该组件) 设置了“扫码”任务,请确保已设置了“智能营销”扫码活动,否则消费者无法完成此任务 设置了评论、点赞,阅读任务,请确保已发布了足够数量的文字,否则消费者无法完成此任务 2、每个页面,只能添加1个“每日任务”组件

每周任务1、“每周任务”:签到、扫码、评论、点赞、阅读,共5个类型。(在设置此组件前,请先确保任务中,已开启对应的任务,如果一个任务都没有开启,即使设置了此组件,前端也不会显示该组件) 设置了“扫码”任务,请确保已设置了“智能营销”扫码活动,否则消费者无法完成此任务 设置了评论、点赞,阅读任务,请确保已发布了足够数量的文字,否则消费者无法完成此任务 2、每个页面,只能添加1个“每周任务”组件

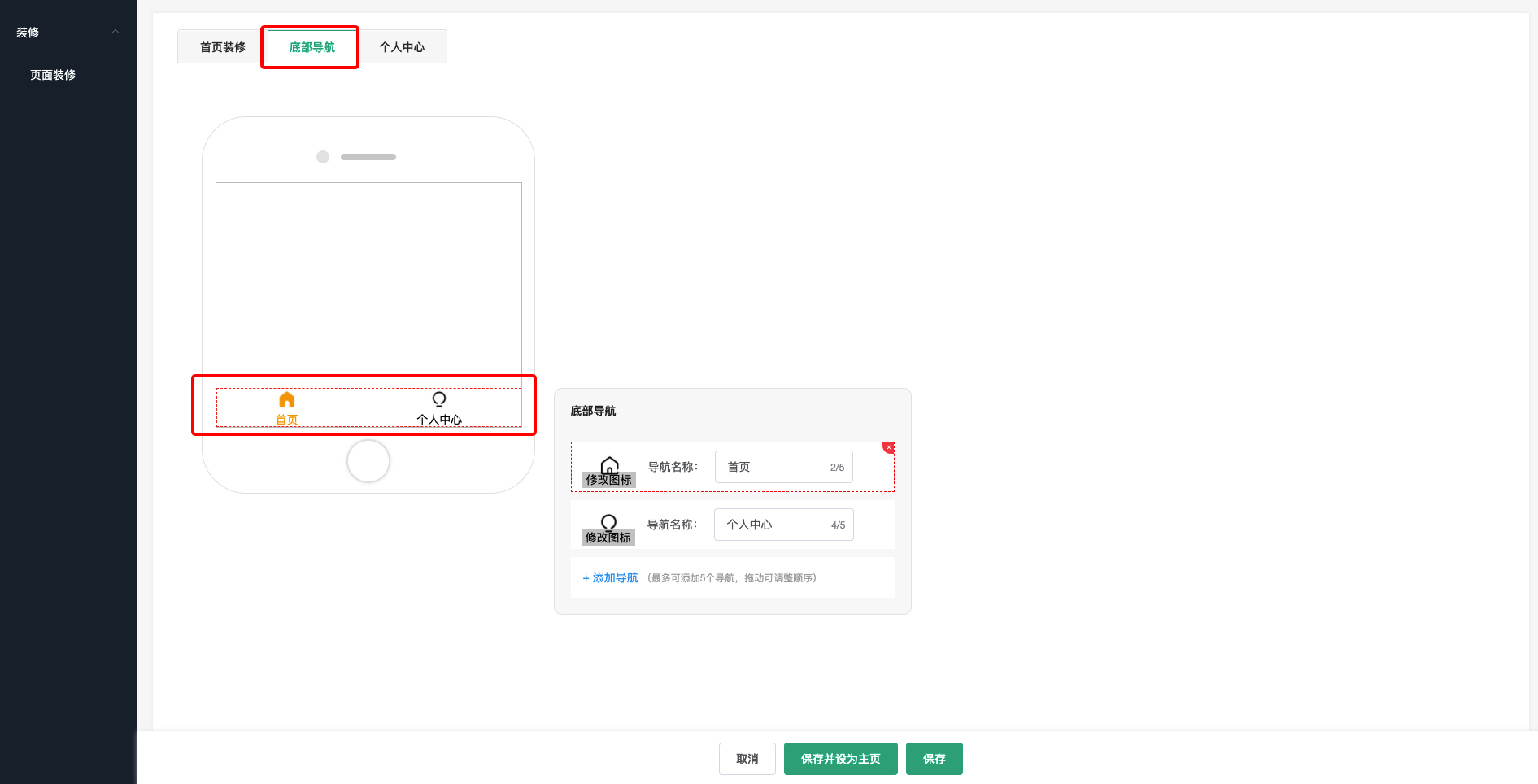
底部导航4、进入“新建装修页面”,选择“底部导航”装修,默认“首页、个人中心”2个选项。

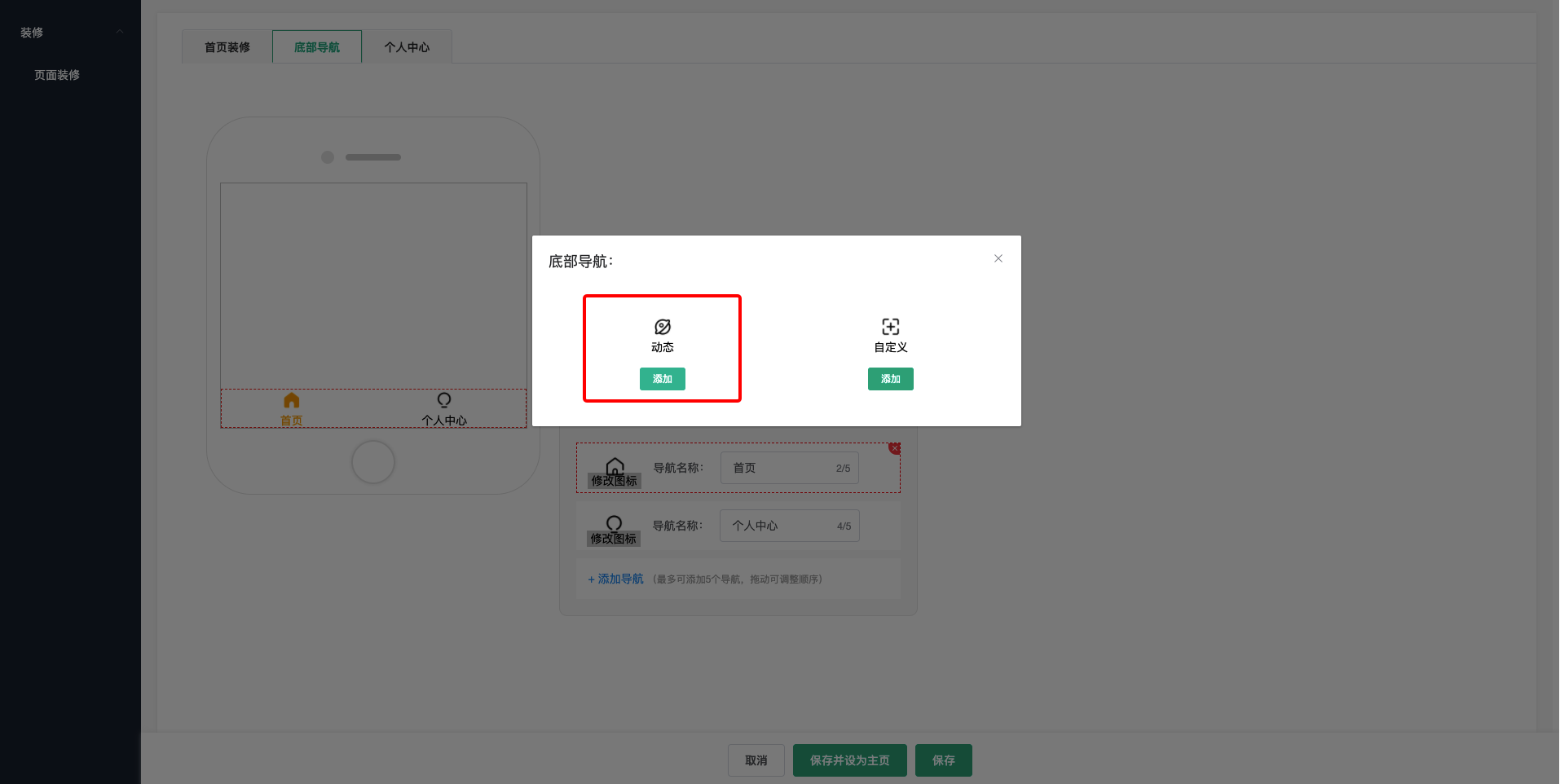
添加“动态”到底部导航


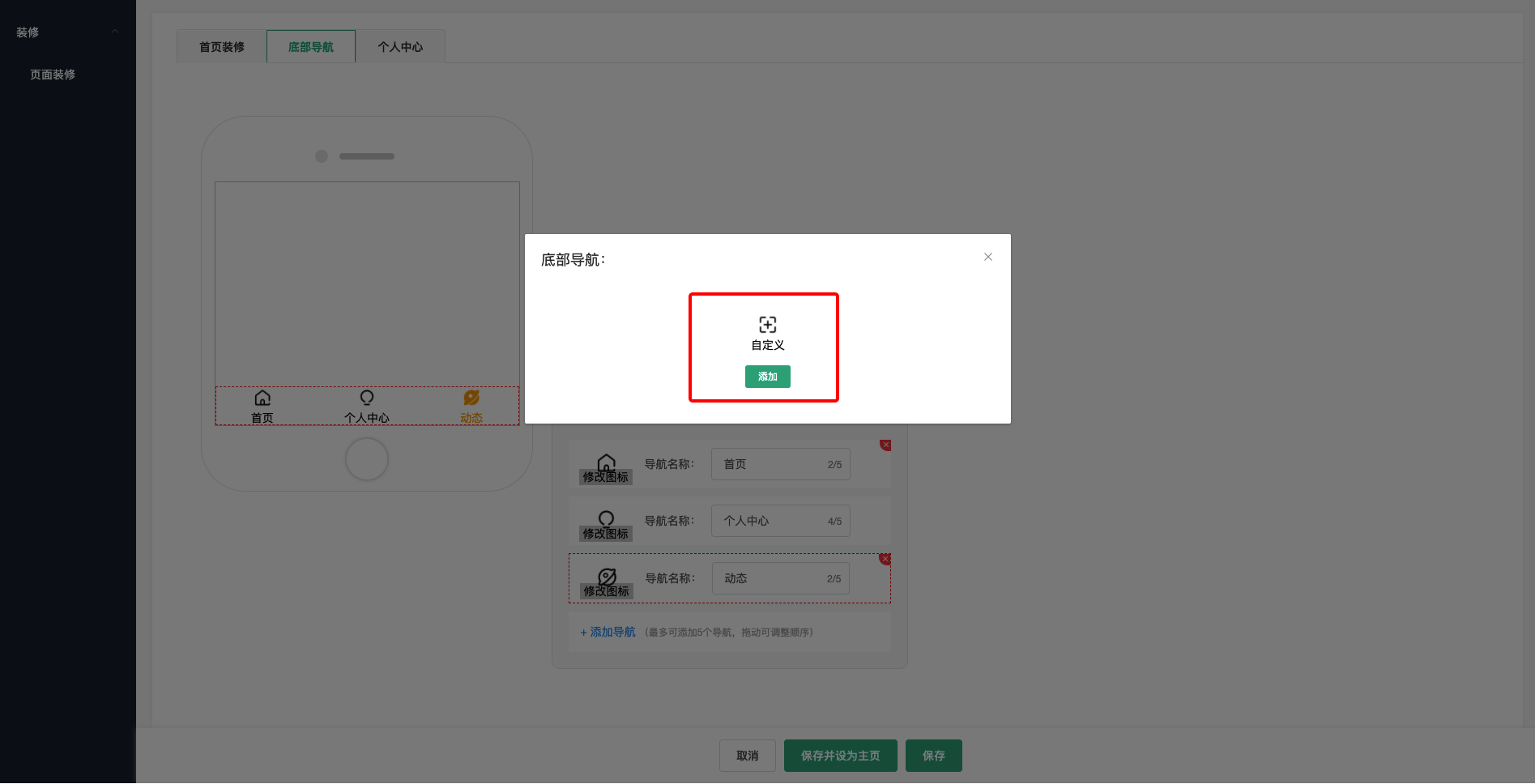
添加“自定义页面” 到底部导航

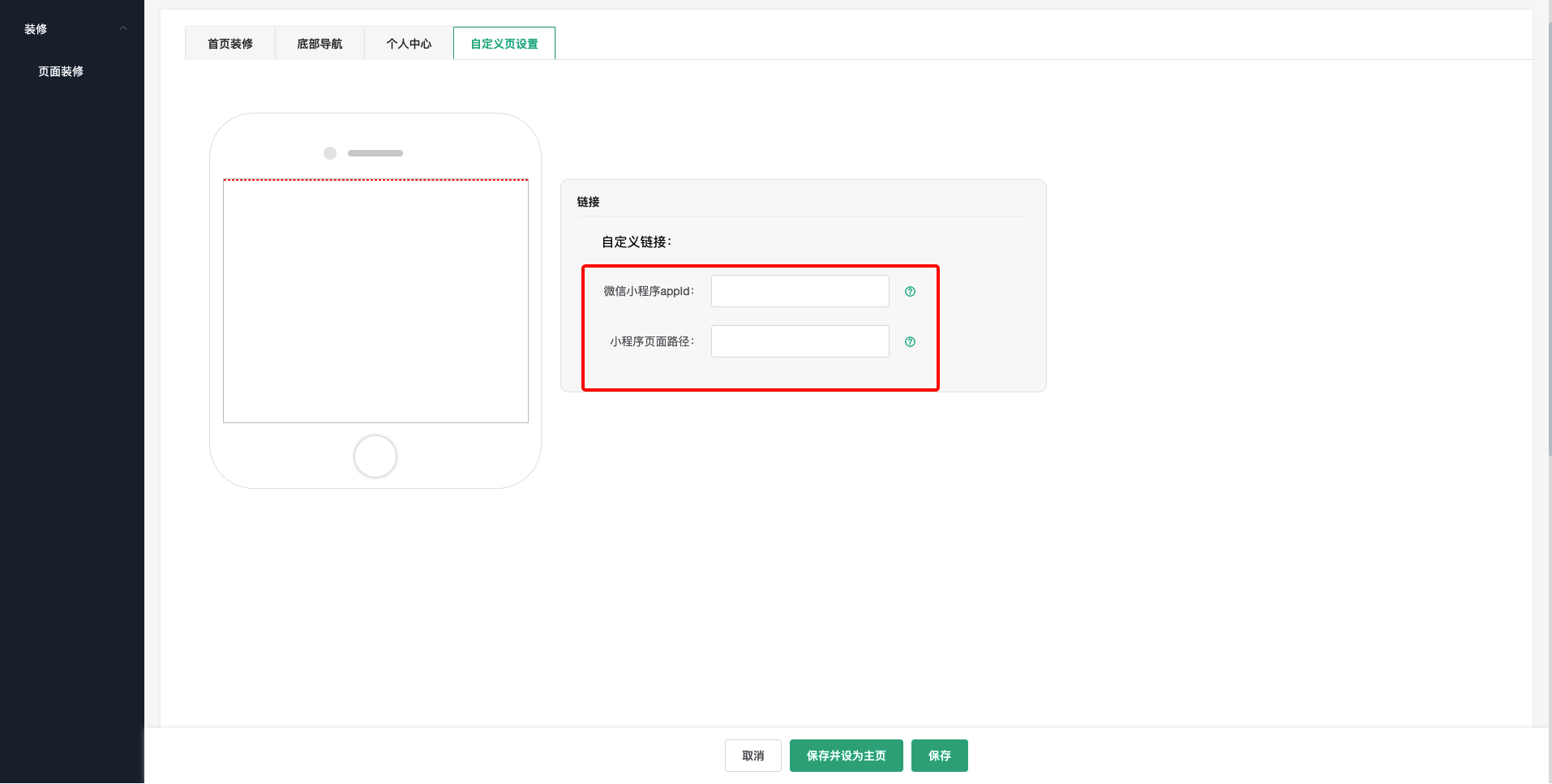
设置“自定义页面”跳转路径,跳转路径为会员小程序中的页面,微信小程序appid可不填,如果是跳转云店中的页面,微信小程序appid为必填项(小程序页面路径,联系开发者获取)

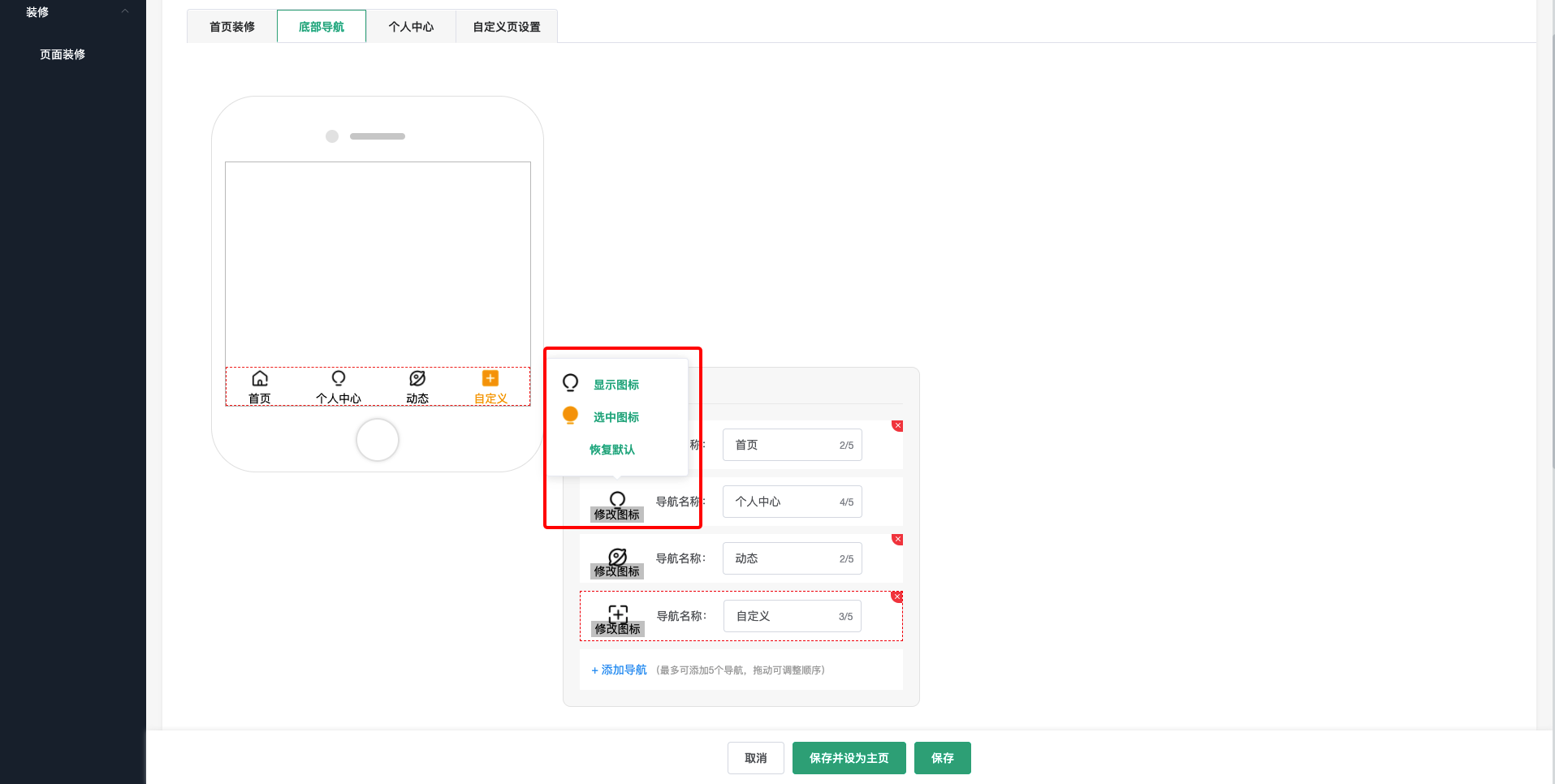
设置“导航”图标样式1、显示图标:未选中状态下显示的图标 2、选中图标:选中状态下显示的图标 3、恢复默认,以默认图标显示

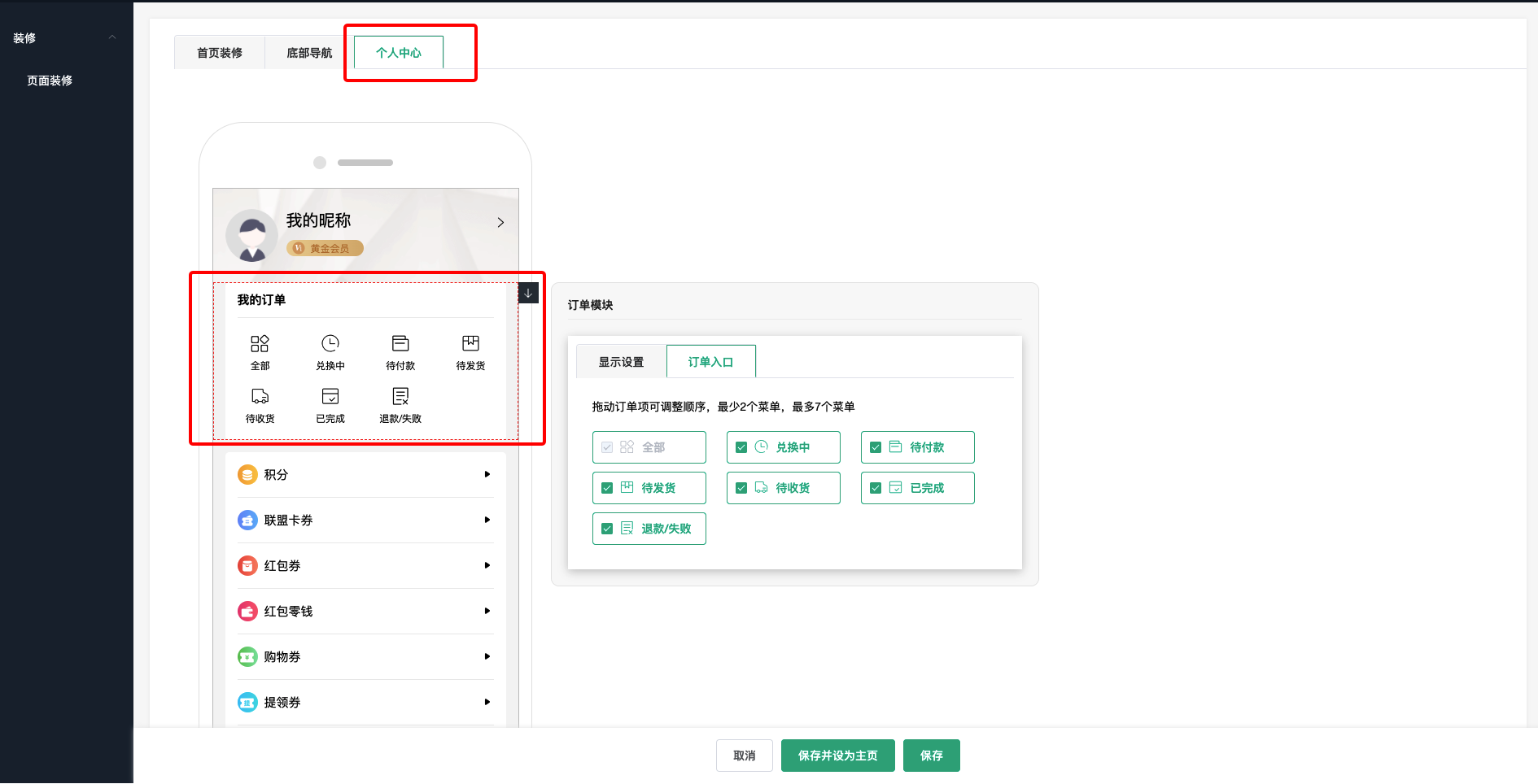
个人中心5、进入“新建装修页面”,选择“个人中心”装修 订单入口设置订单状态选项:兑换中、待付款、待发货、待收货、已完成、退款/失败,可自定义选择添加

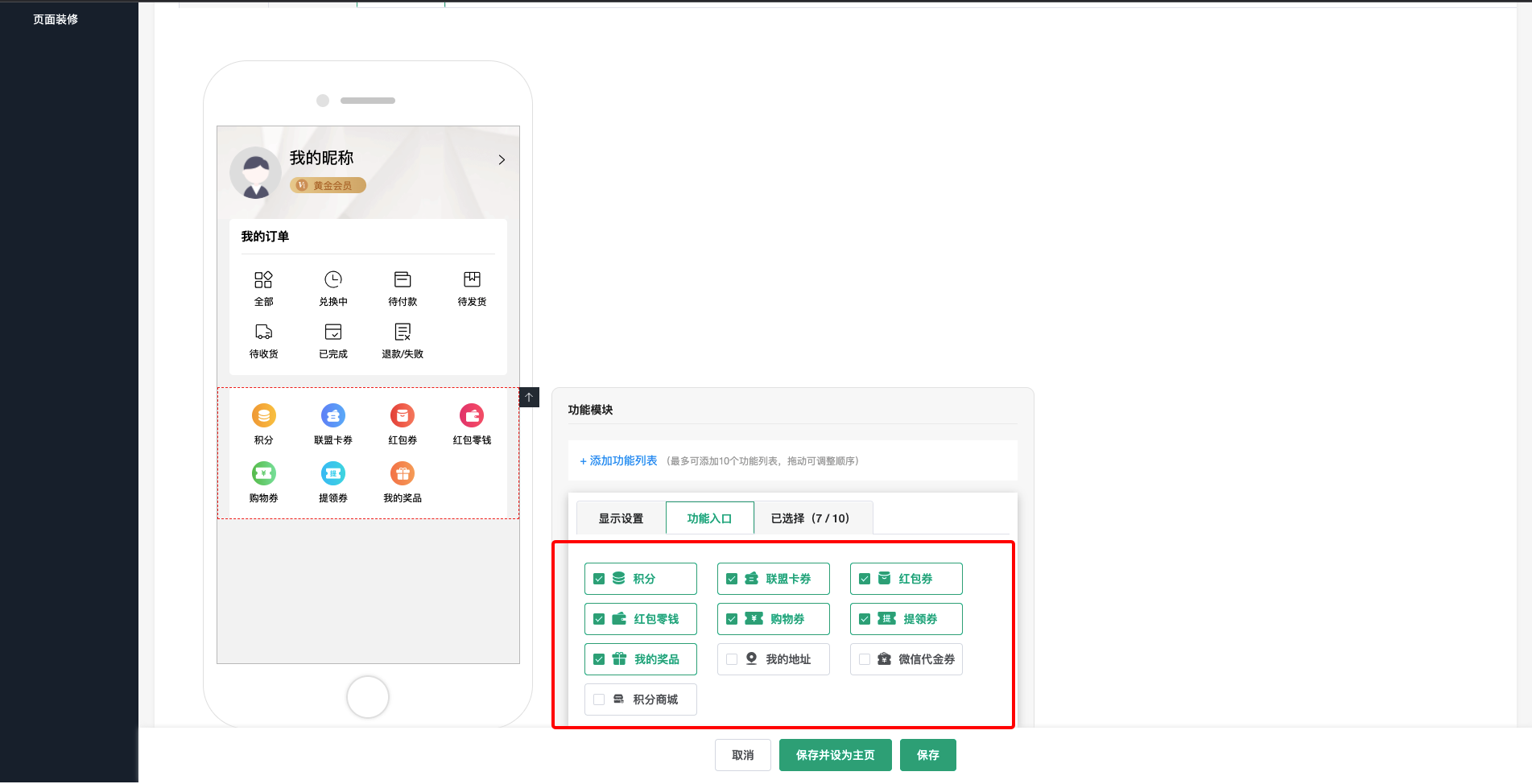
功能模块设置1、商家可根据自己的情况,选择需要添加的功能模块。(例如不使用购物券、红包券等,可以不勾选)

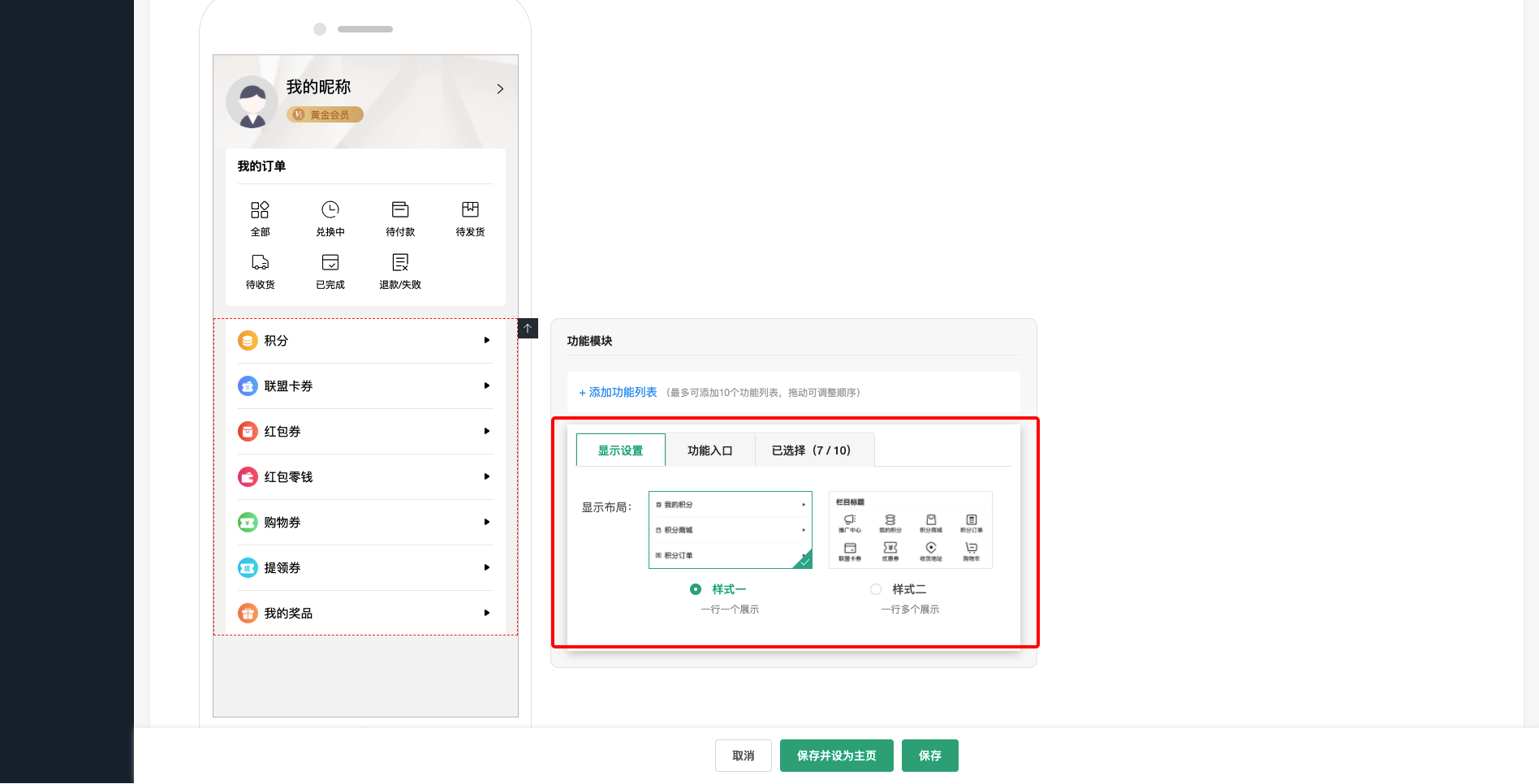
样式一

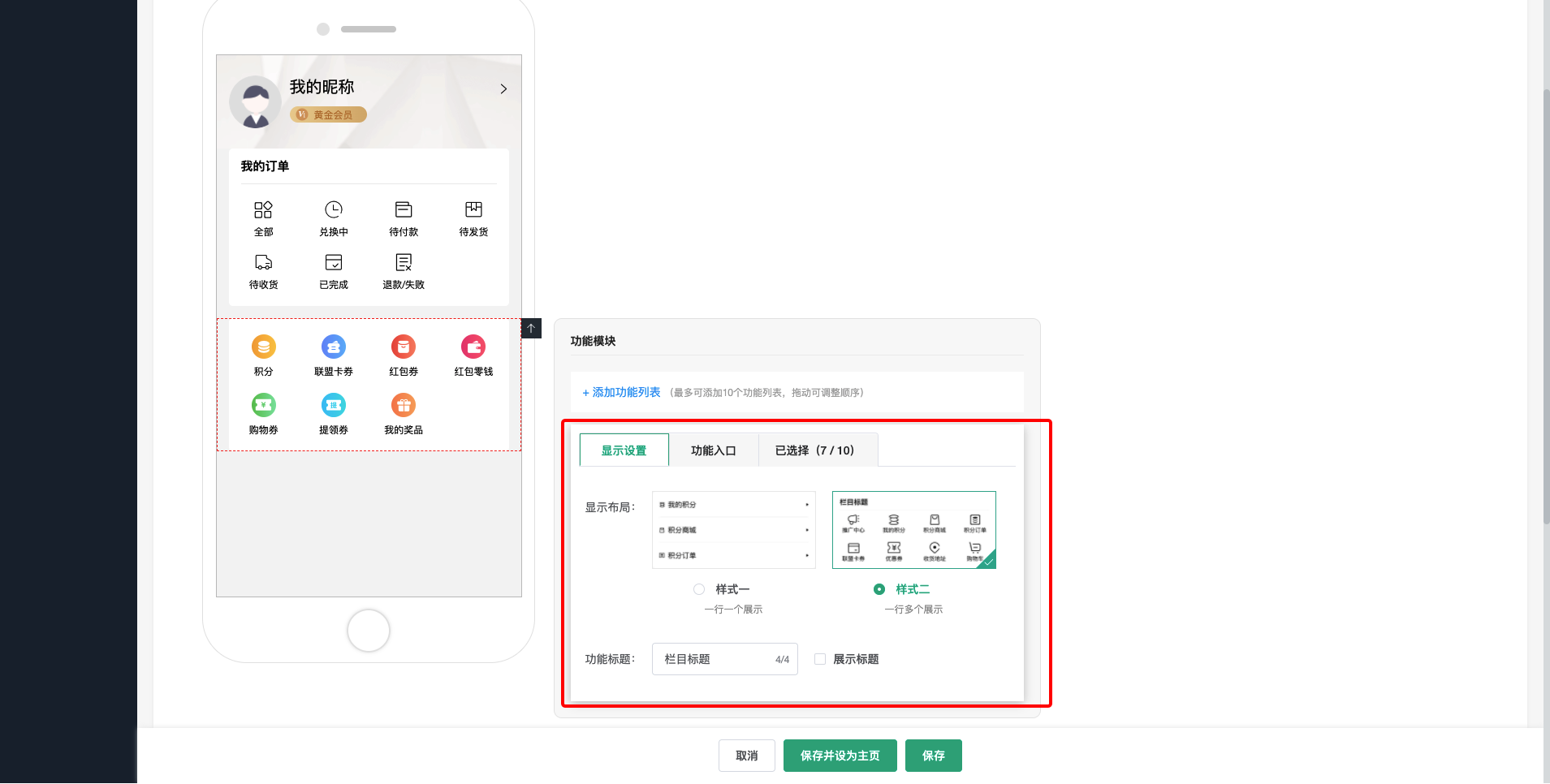
样式二

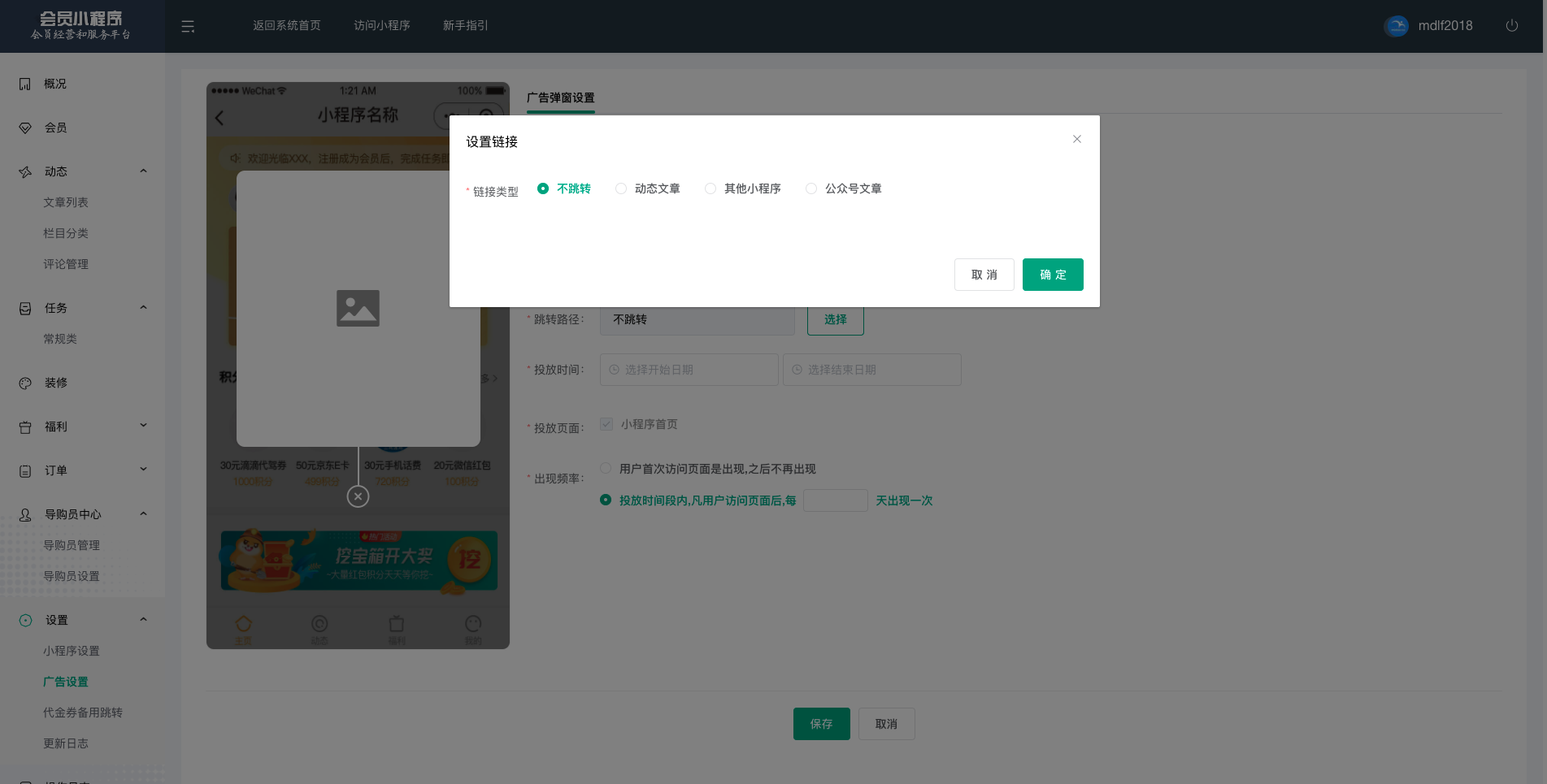
设置广告设置更新1、广告设置跳转路径,仅支持(不跳转、动态文章、其它小程序、公众号文章),页面,任务已被下架

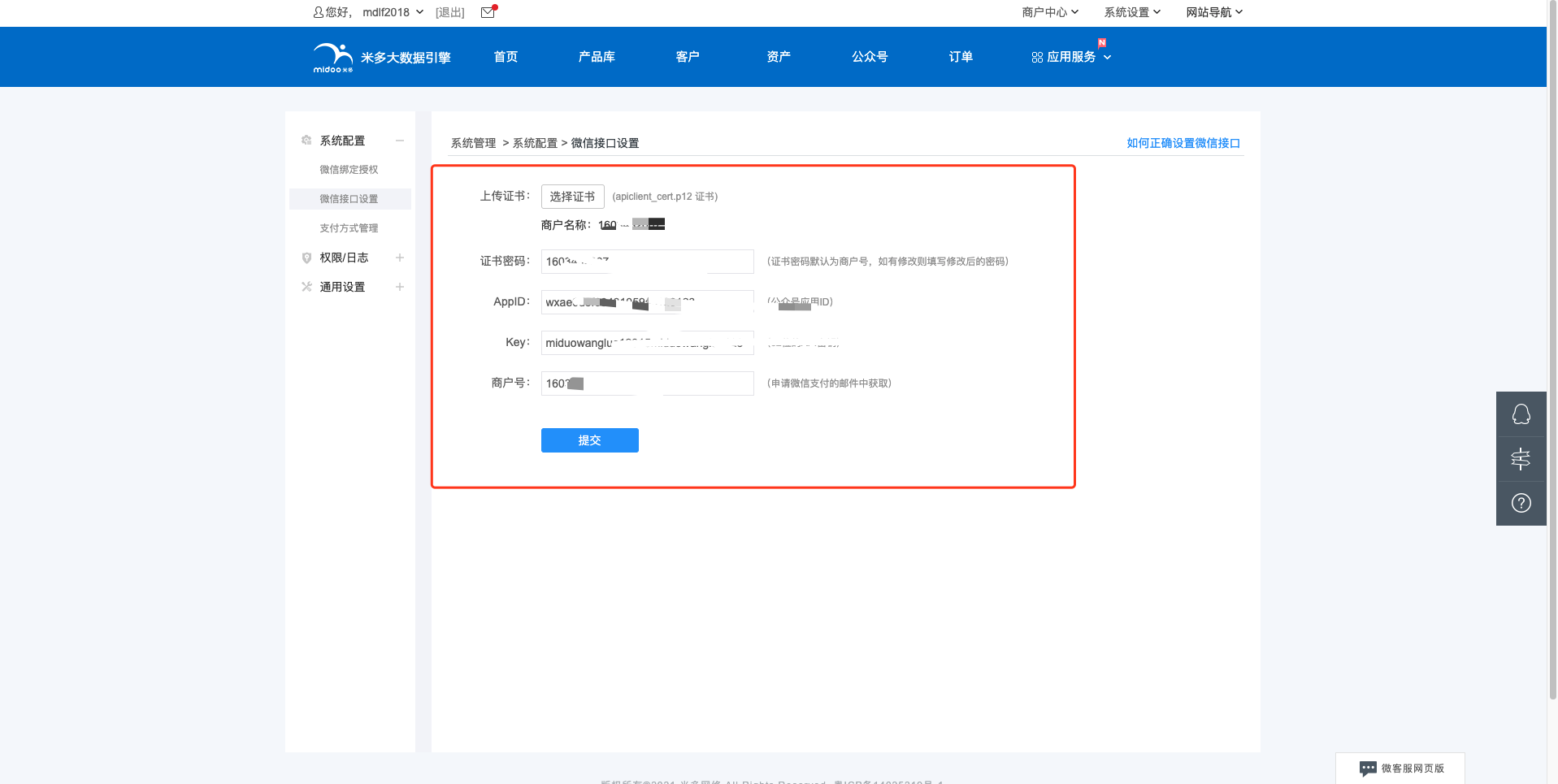
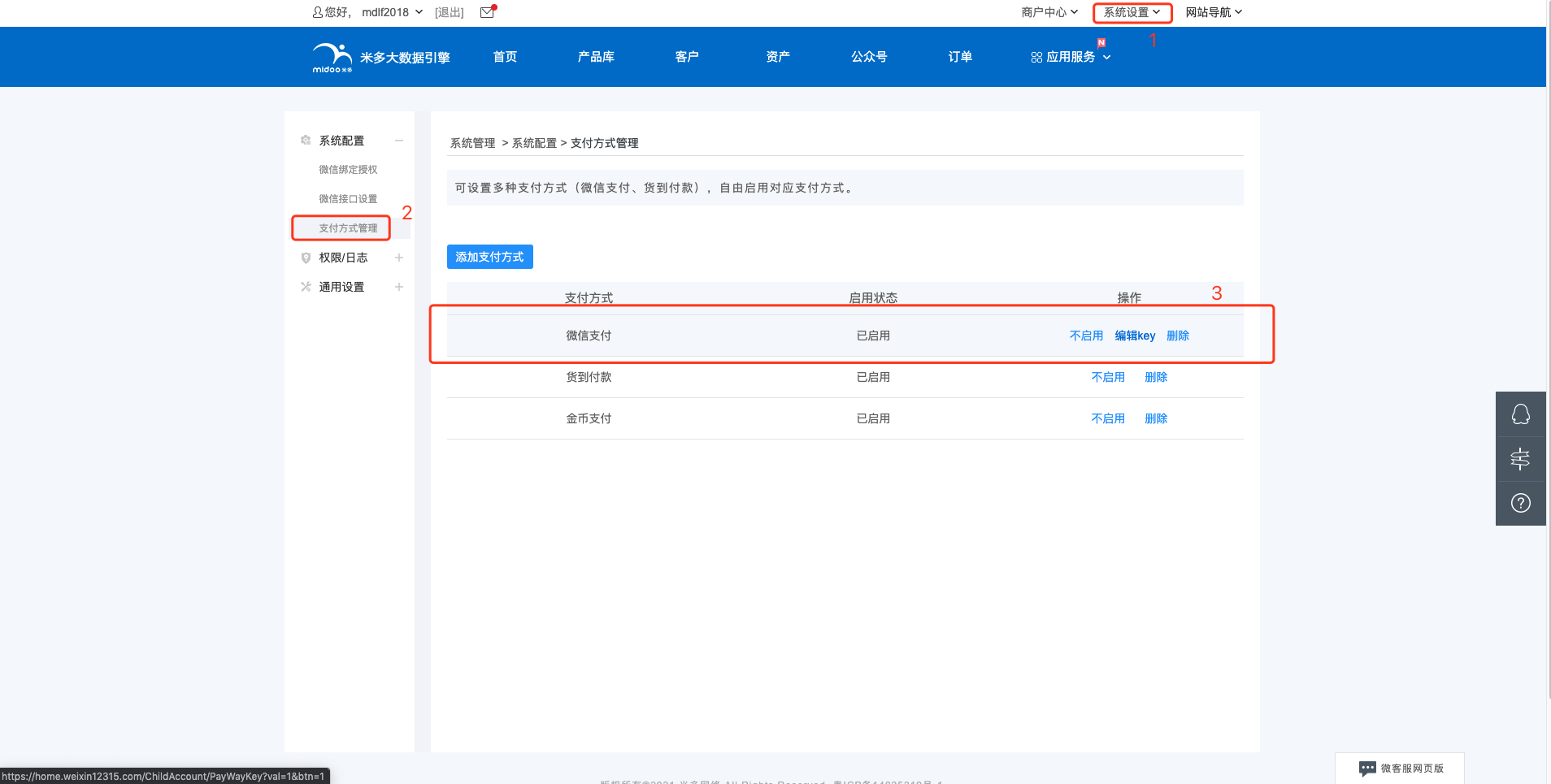
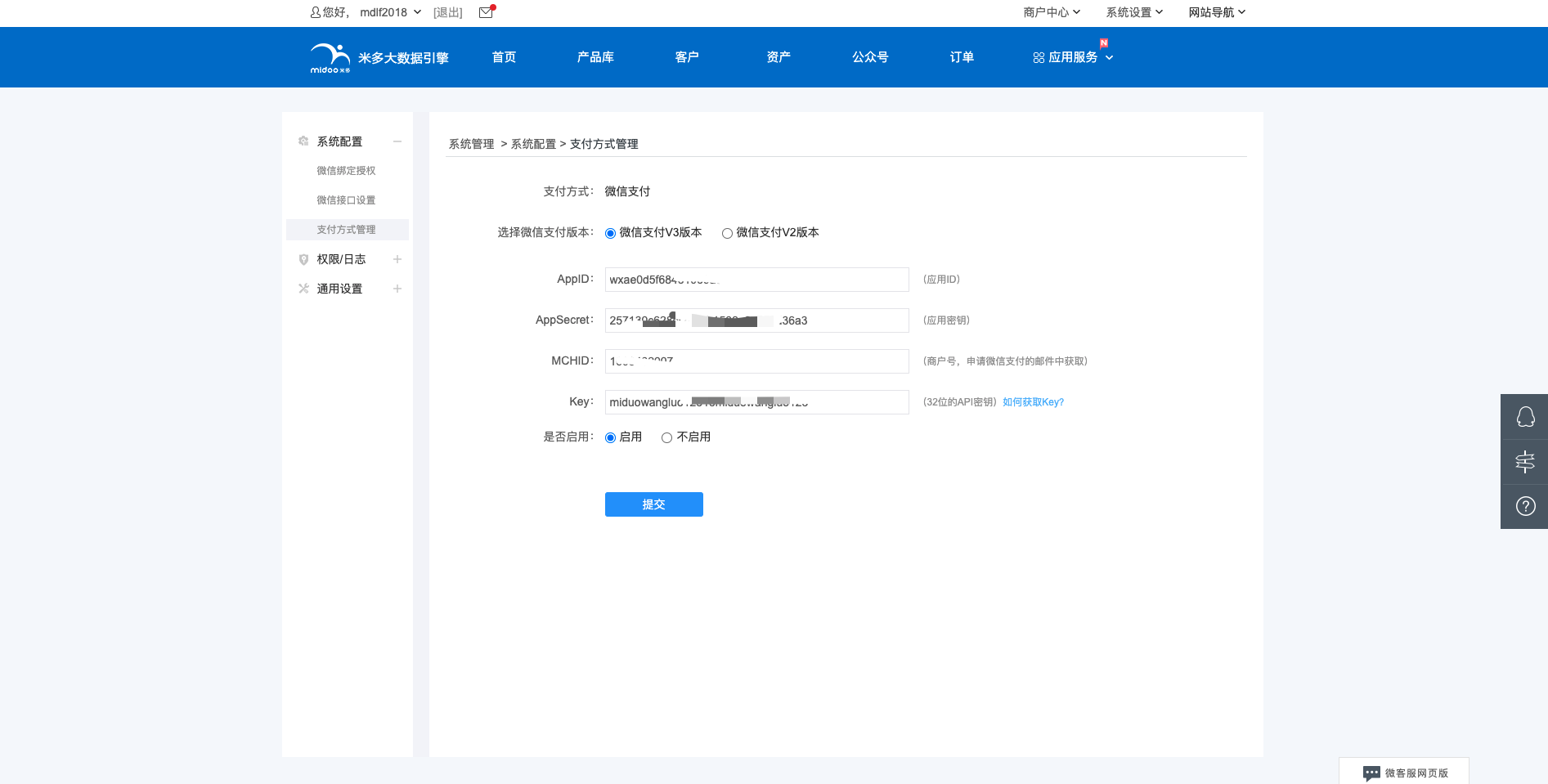
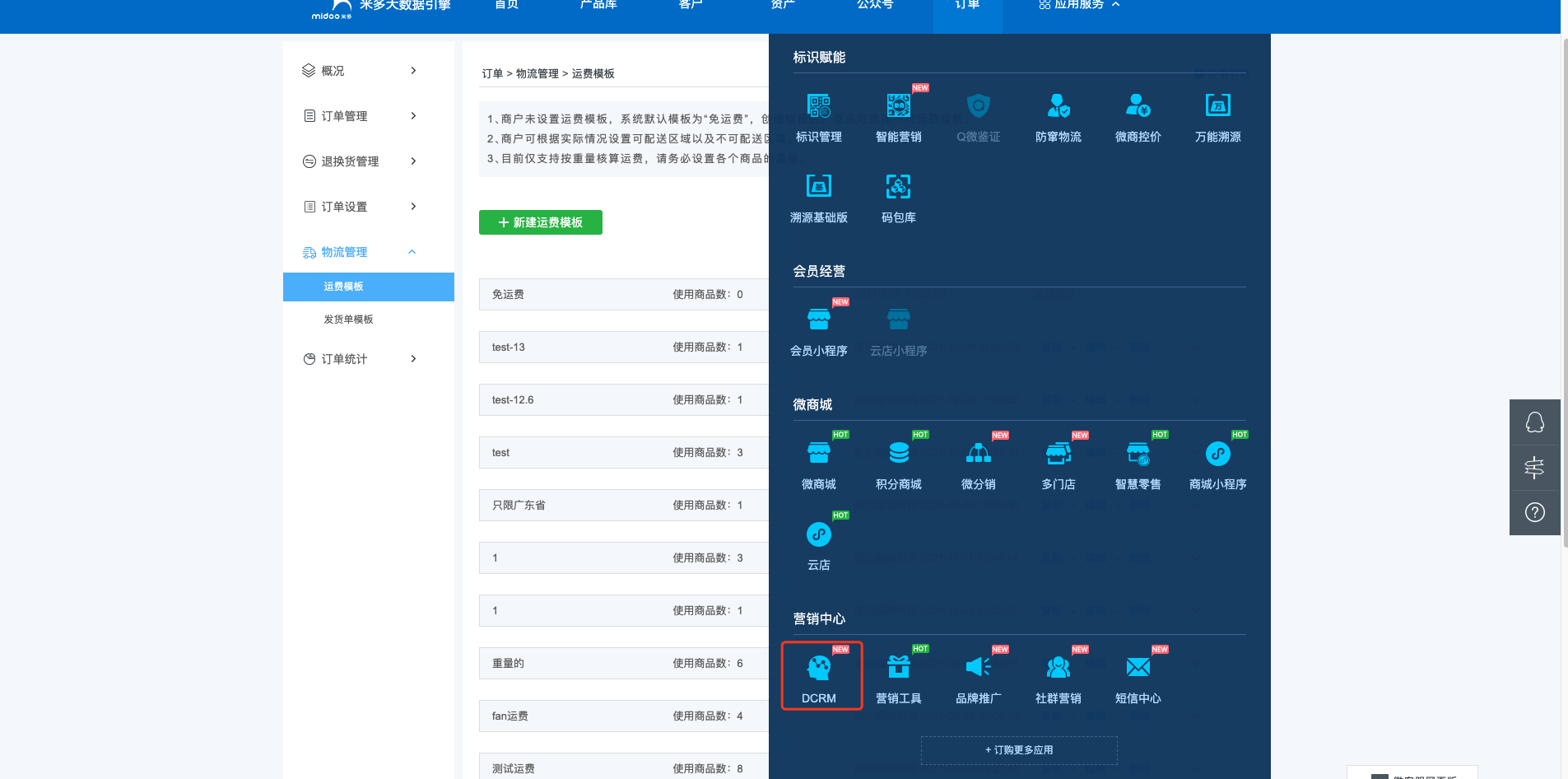
福利“福利”将在商家升级 “积分商城”后下架,具体时间“单独与商家沟通确定”。 订单“订单”将在商家升级 “积分商城”后下架,具体时间“单独与商家沟通确定” 插件引用新版会员小程序,将“积分商城”,“期期抽奖”活动,以插件的形式独立了出来,商家可根据需求,自行选用。需要时,则进行设置使用,不需要时,则不设置。 积分商城说明: 已经在使用“H5”积分商城的商家,开通会员小程序后,H5中礼品自动同步。 已经在“云店”使用积分商城的上架,开通会员小程序后,云店中礼品自动同步。 1、积分商城入口:应用服务→互动营销→积分商城 支付配置已完成配置的商家,可跳过此步骤。收款与付款账户配置好后,积分商城才可正常使用,否则无法正常使用 付款账户配置:积分商城上架微信红包、红包零钱 礼品时,消费者兑换成功,用于向消费者付款 收款账户配置:积分商城上架“积分+现金”礼品时,用于收款 付款账户配置

收款账户配置


入口1、点击左侧 菜单栏或人推荐“积分商城”,进入“积分商城”

2、进入到积分商城页面

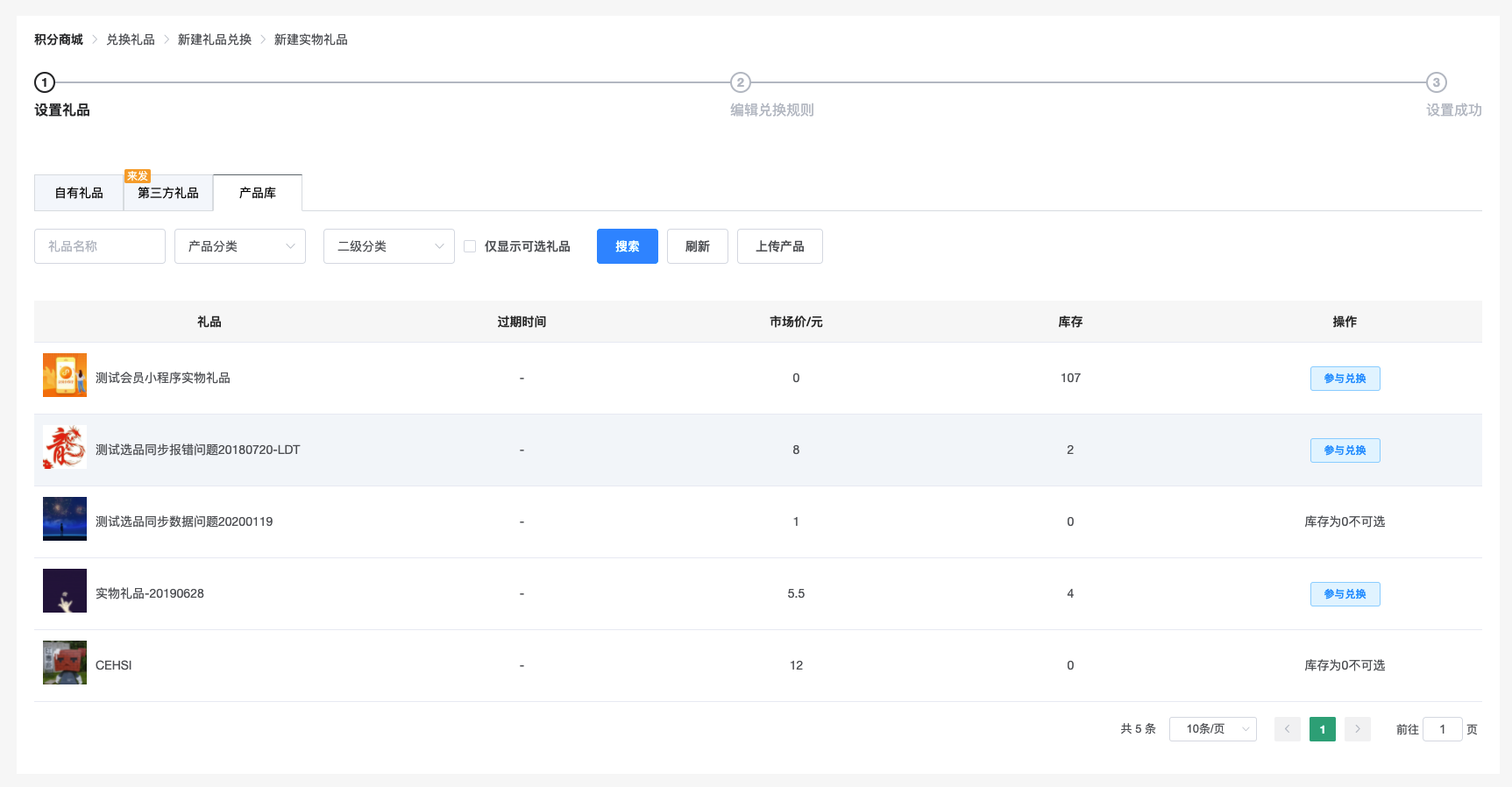
上传礼品1、点击“新建礼品兑换”,可选礼品类型:实物礼品、购物券、微信红包、联盟卡券、提领券、零钱红包、微信代金券。

2、“选择礼品”,实物礼品,可从“自有礼品”,“第三方礼品”,“产品库”选择。首先确保,这3个地方有产品

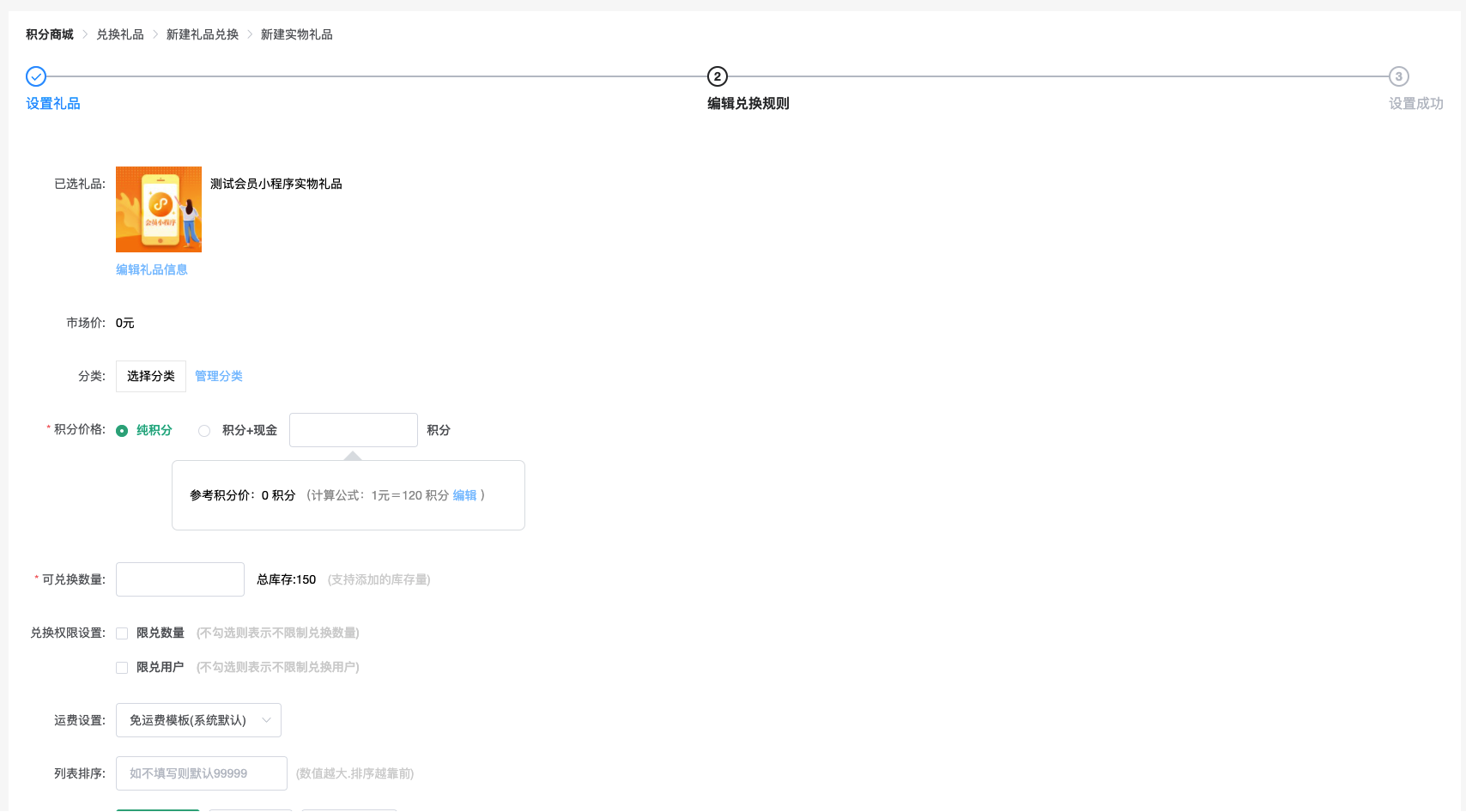
3、设置礼品,设置好积分价格(必填),可兑换数量(必填),兑换权限设置(选填),运费设置(付费/包邮)。

4、最后点击“立即上架”。 (其它类型同理上传即可) 注意事项说明: 实物礼品:请确保产品库,礼品库,第三方礼品 中有产品。 购物券:请确保已设置了购物券 微信红包:请先配置好支付,设置好红包 联盟卡券:请先前往“米多来发”采购 提领券:请确保已设置了提领券(非现金卡券) 零钱红包:请先配置好支付,设置好红包 (新版“积分商城”,将不再支持“虚拟票券”礼品类型,旧版“积分商城”已存在的“虚拟票券”类型礼品,同步到新版“积分商城”中,只能在新版积分商城中兑换,使用时,请到H5个人中心使用。 建议:建议商家将“虚拟票券”改为由“米的来发”进行发放,如有需要,请联系客服。)
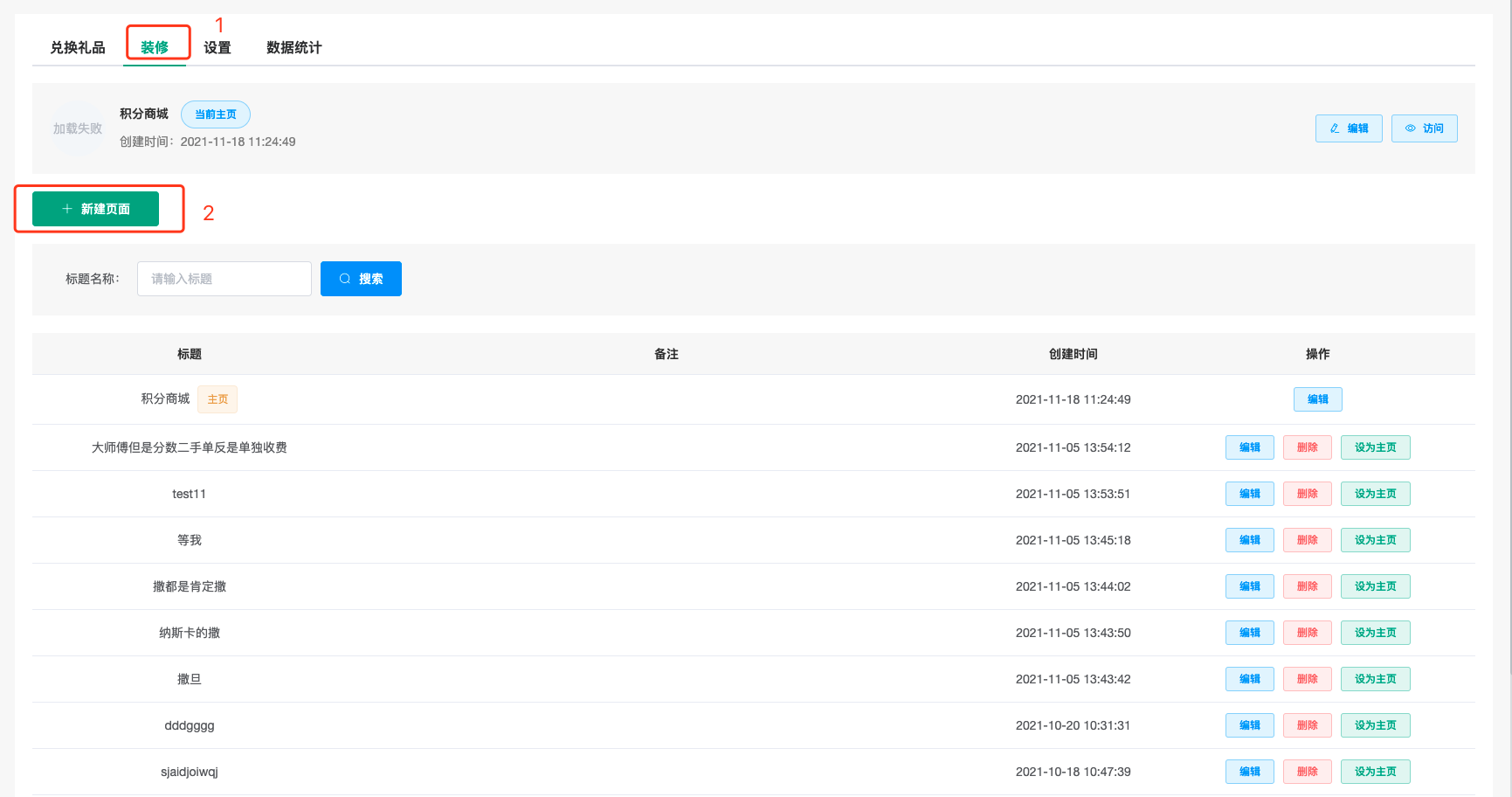
1、进入“积分商城”,点击“装修”,点击“新建页面”,可新建页面。(一个积分商城,可新建多个页面,但是 只能设置一个页面为“主页”, 小程序端,只会看到“主页”面效果。)

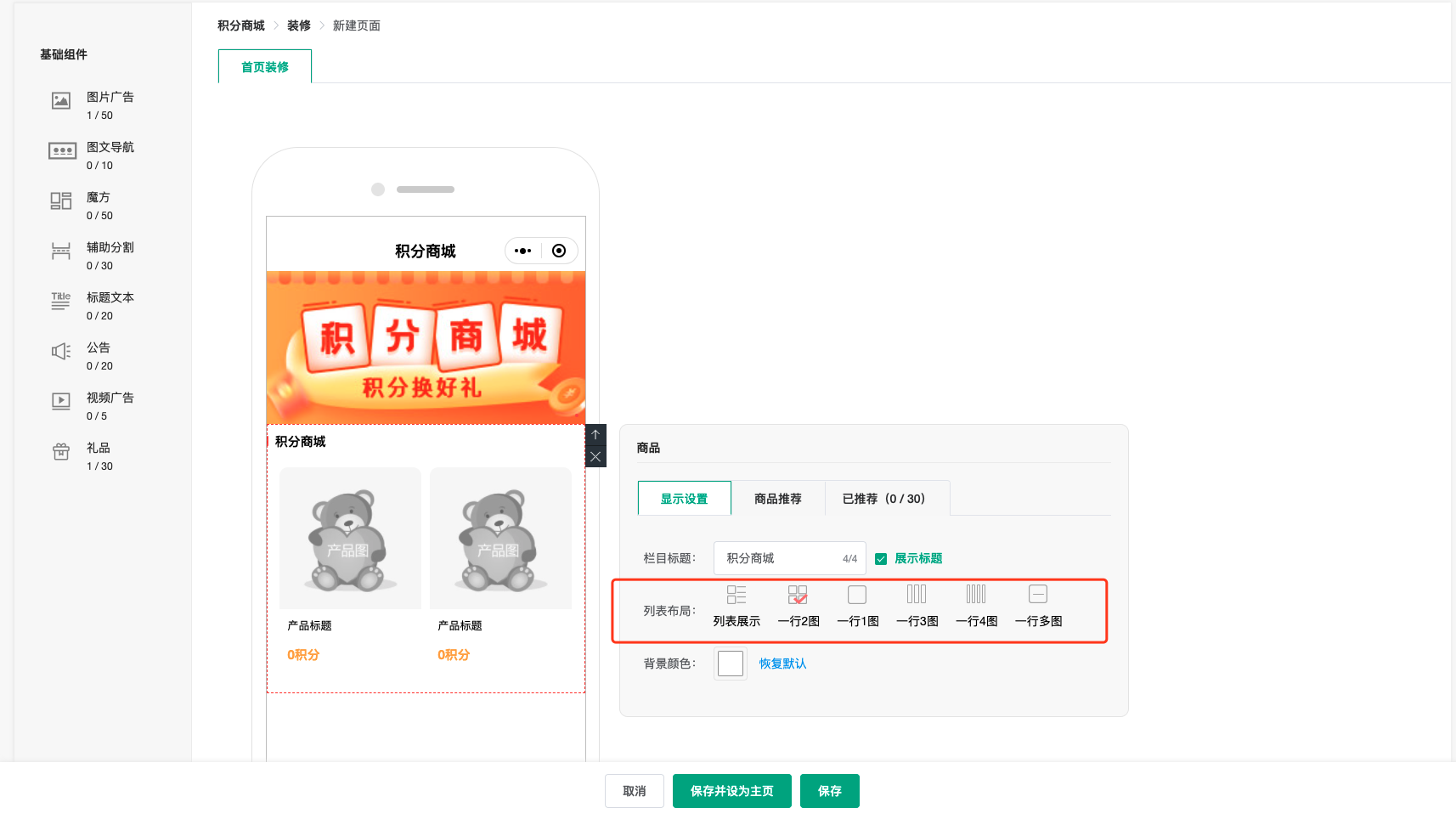
2、选择“礼品”组件,设置积分商城礼品。(一个页面,最多可设置30个“礼品”组件,每个礼品组件,可添加30件礼品)

3、可通过“栏目标题”、“列表布局”,“背景颜色”来设置“礼品”组件的外观

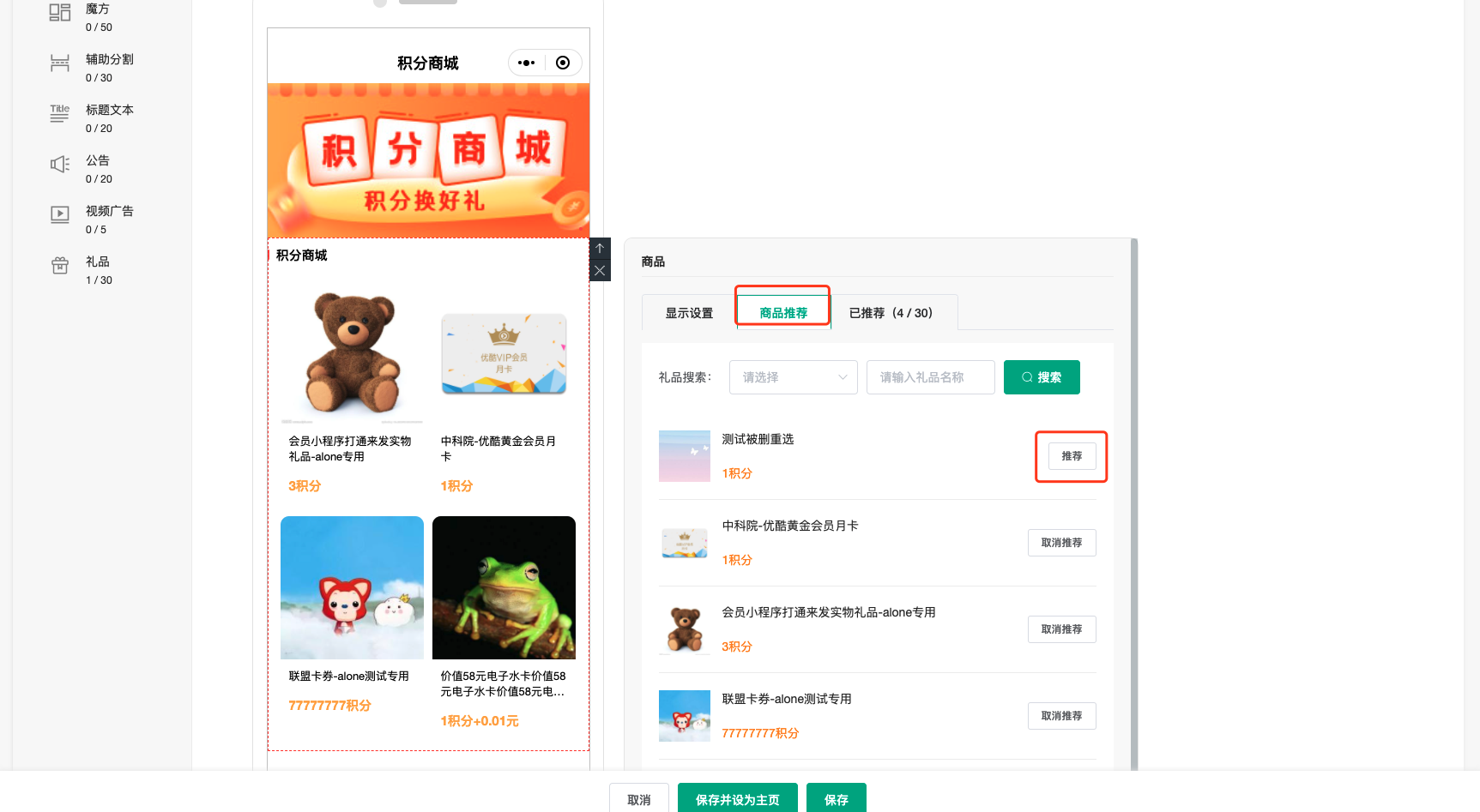
4、“礼品”组件设置礼品。

5、最后点击“保存”或 “保存并设为主页”。 设置1、设置,可设置礼品的分类。(当前仅支持一级分类)

2、将“礼品”关联到“分类”

数据统计1、查看礼品兑换数据

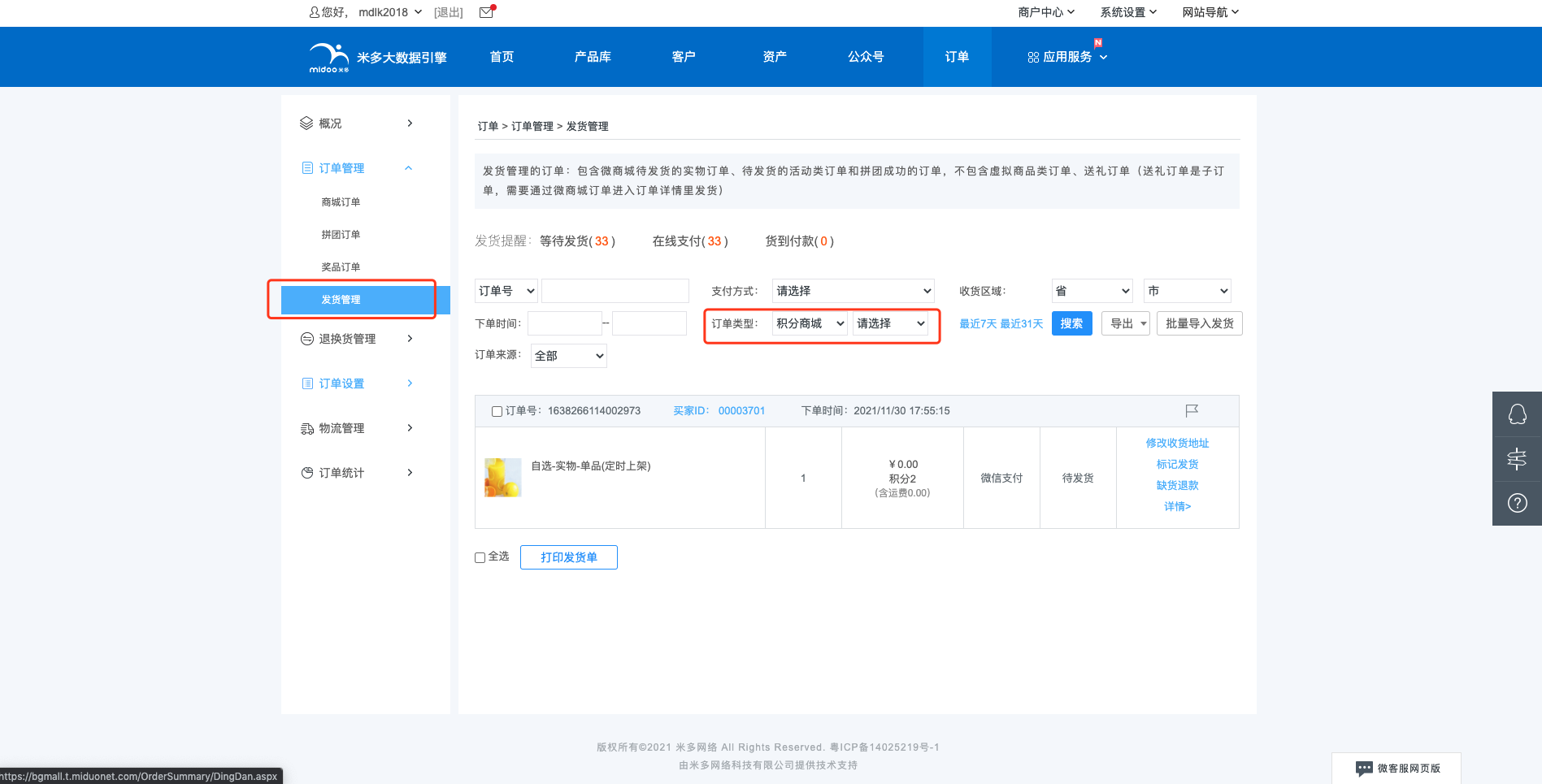
订单处理1、积分商城“查看订单”,“订单发货”,将在“订单中心”进行处理。

2、通过“订单类型”,可筛选出“积分商城”订单。

3、“发货管理” 用于积分兑换订单发货

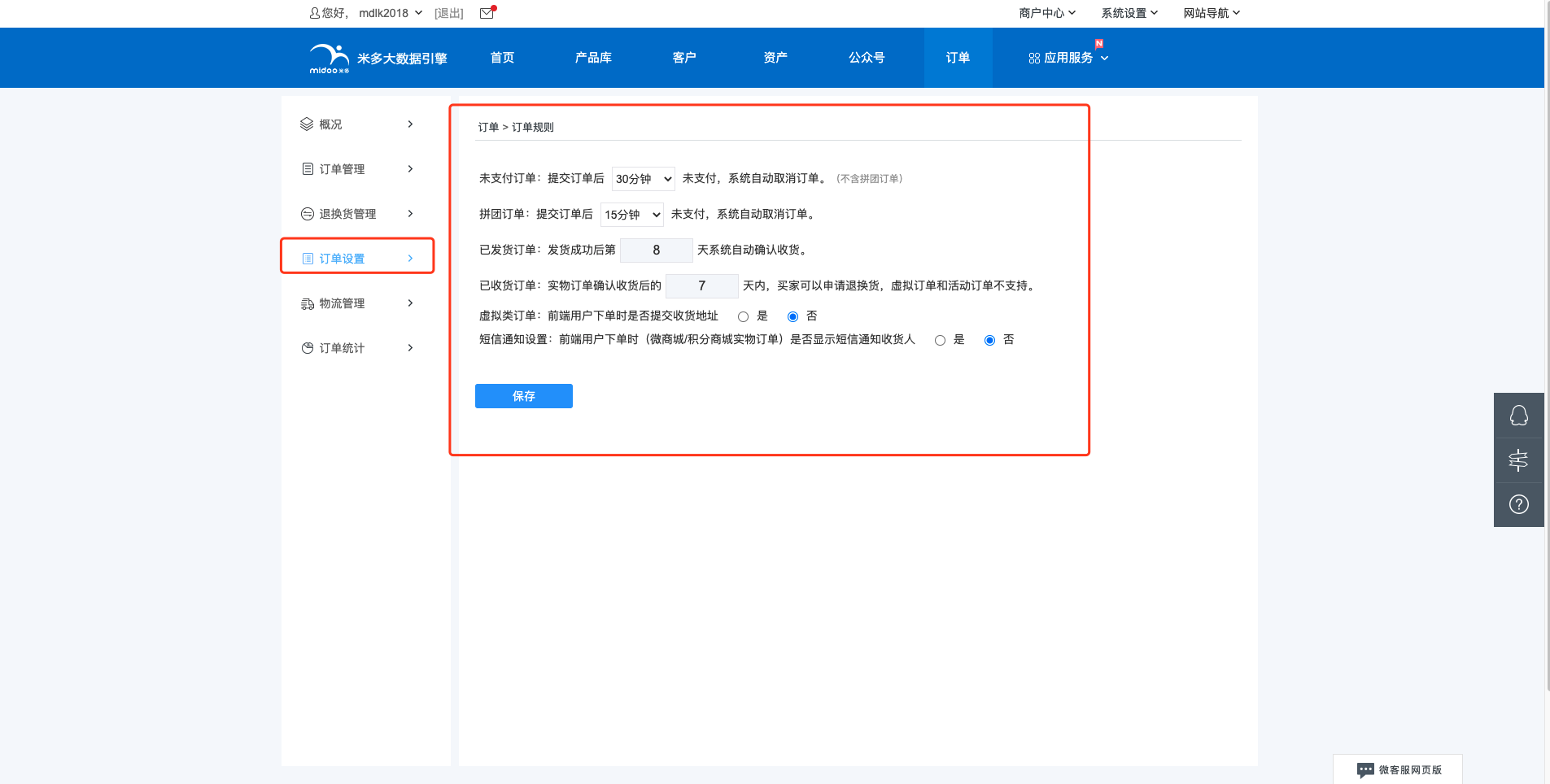
4、订单设置,用于对“积分商城”订单的基本规则设置。商家可根据需求自行设置

引用积分商城1、在“会员小程序”后台,装修页面,引用“积分商城”。 装修组件:图片广告、图文导航、魔方、标题文本、公告 ,设置跳转链接时,可配置为跳转到“积分商城”页面

2、个人中心,设置“积分商城”入口

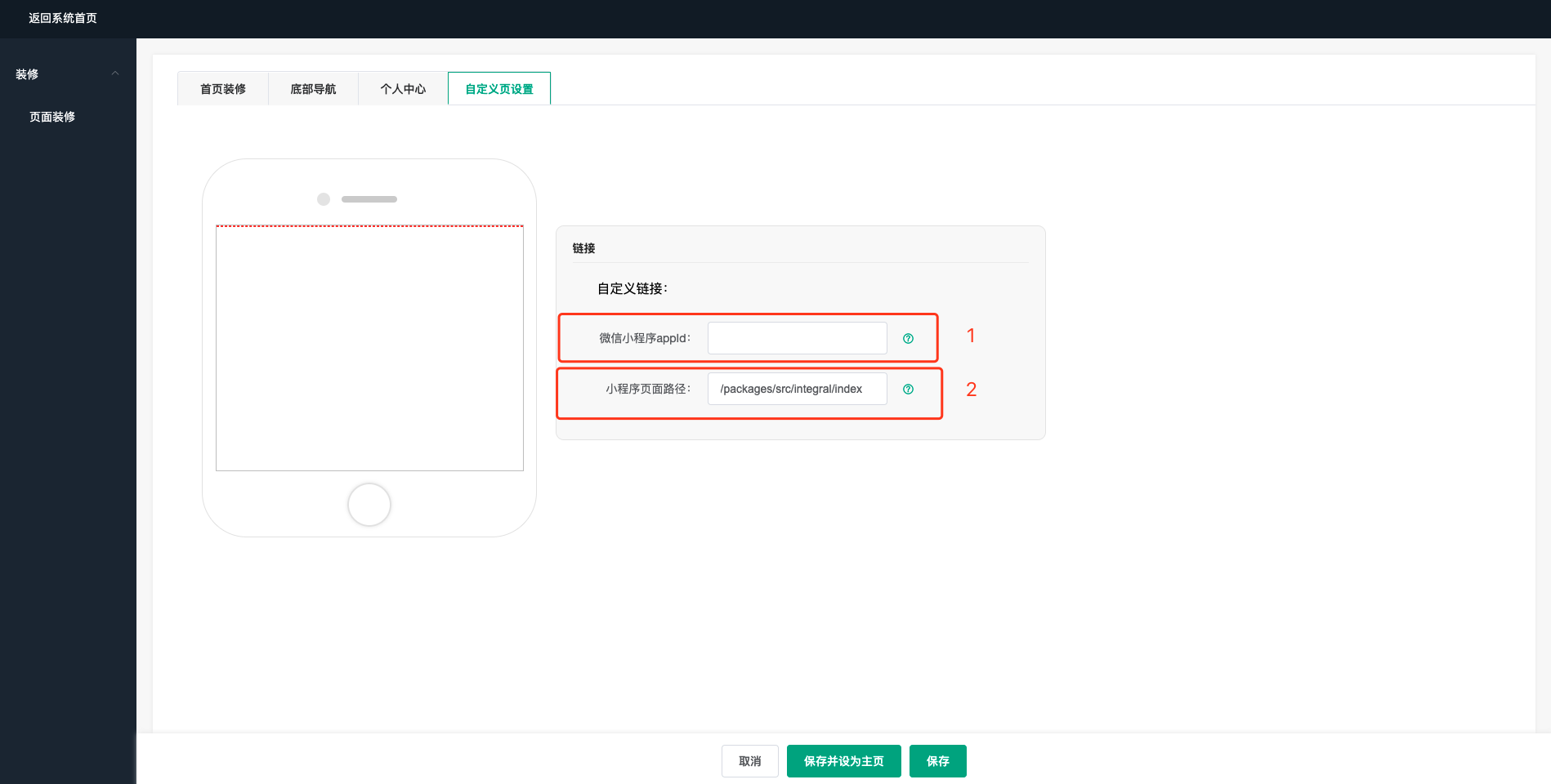
3、底部导航设置“积分商城”入口。添加“自定义”选项入口

设置自定义链接: 1、标注1:微信小程序appid:不填 2、标注2:小程序页面路径:填入后面括号路径( /packages/src/integral/index )

4、最后点击“保存”。 期期抽奖期期抽奖入口:应用服务→互动营销→期期抽奖 入口1、点击左侧“期期抽奖”,或热门推荐“期期抽奖”,进入“期期抽奖”活动页面

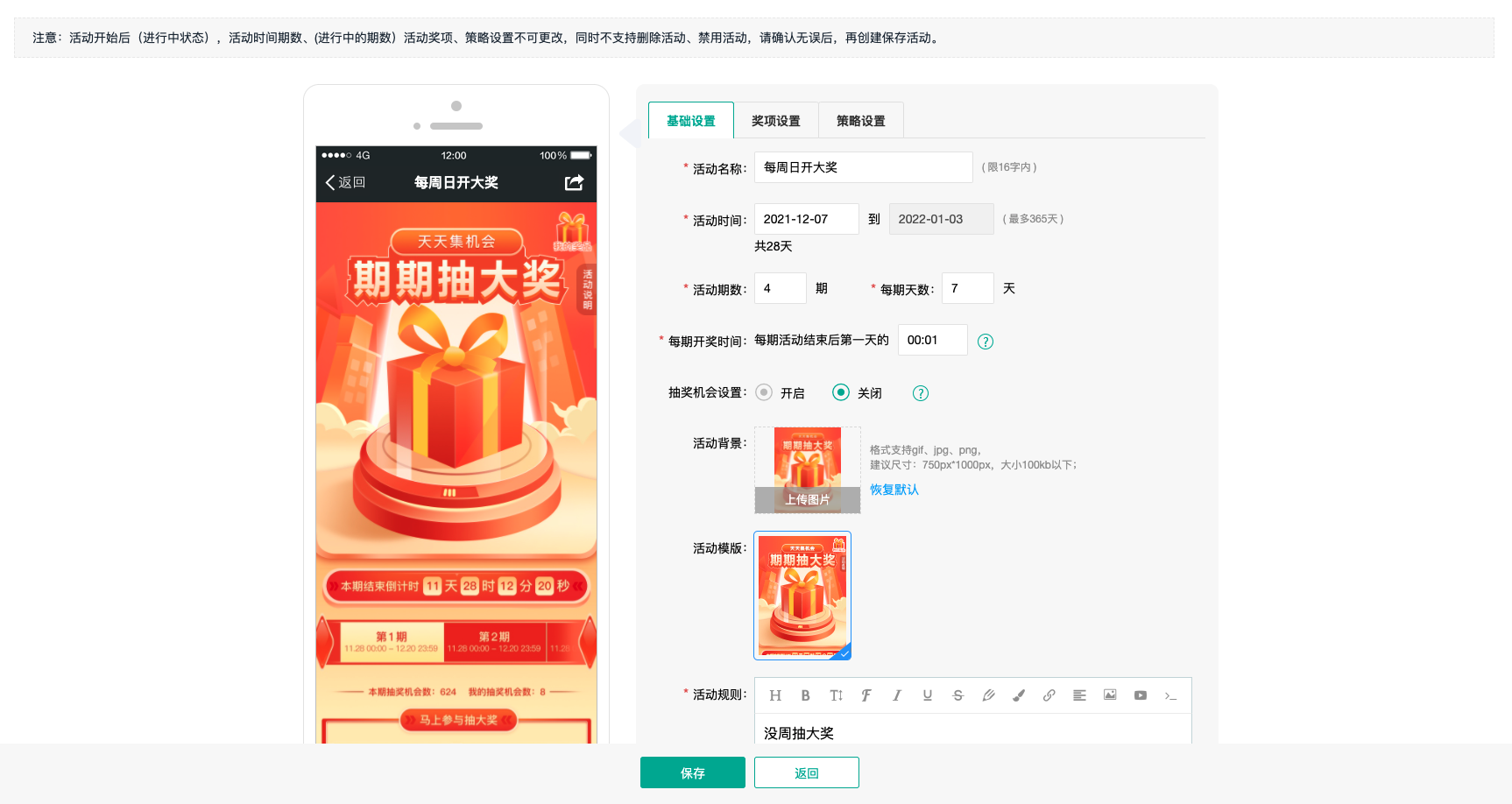
活动设置2、活动“基础设置”中,设置好基本活动信息

3、活动“奖项设置”,设置每期活动的奖品

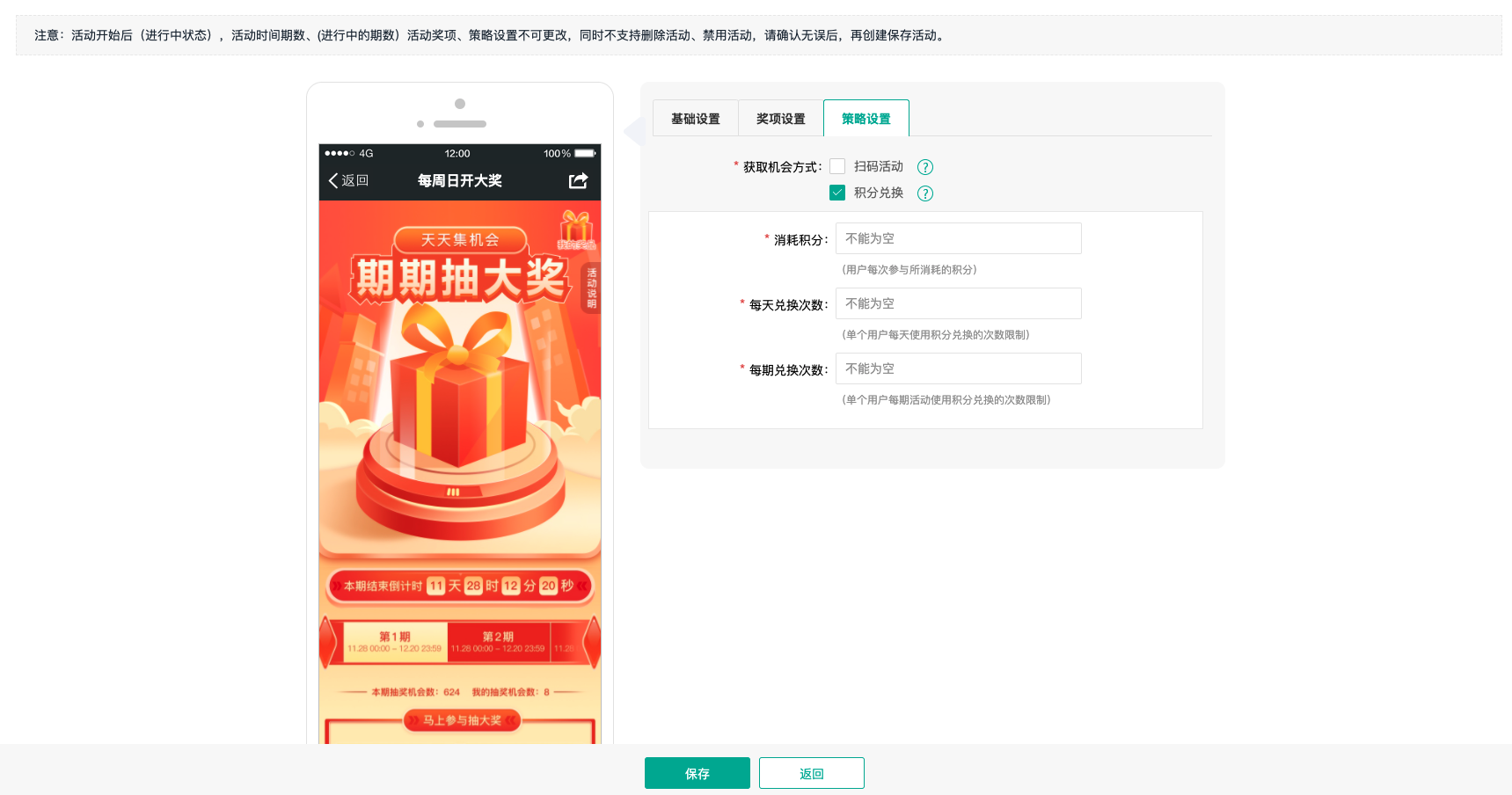
4、活动“策略设置”中,勾选“积分兑换”,或“扫码活动”,商家可根据自己需要设置

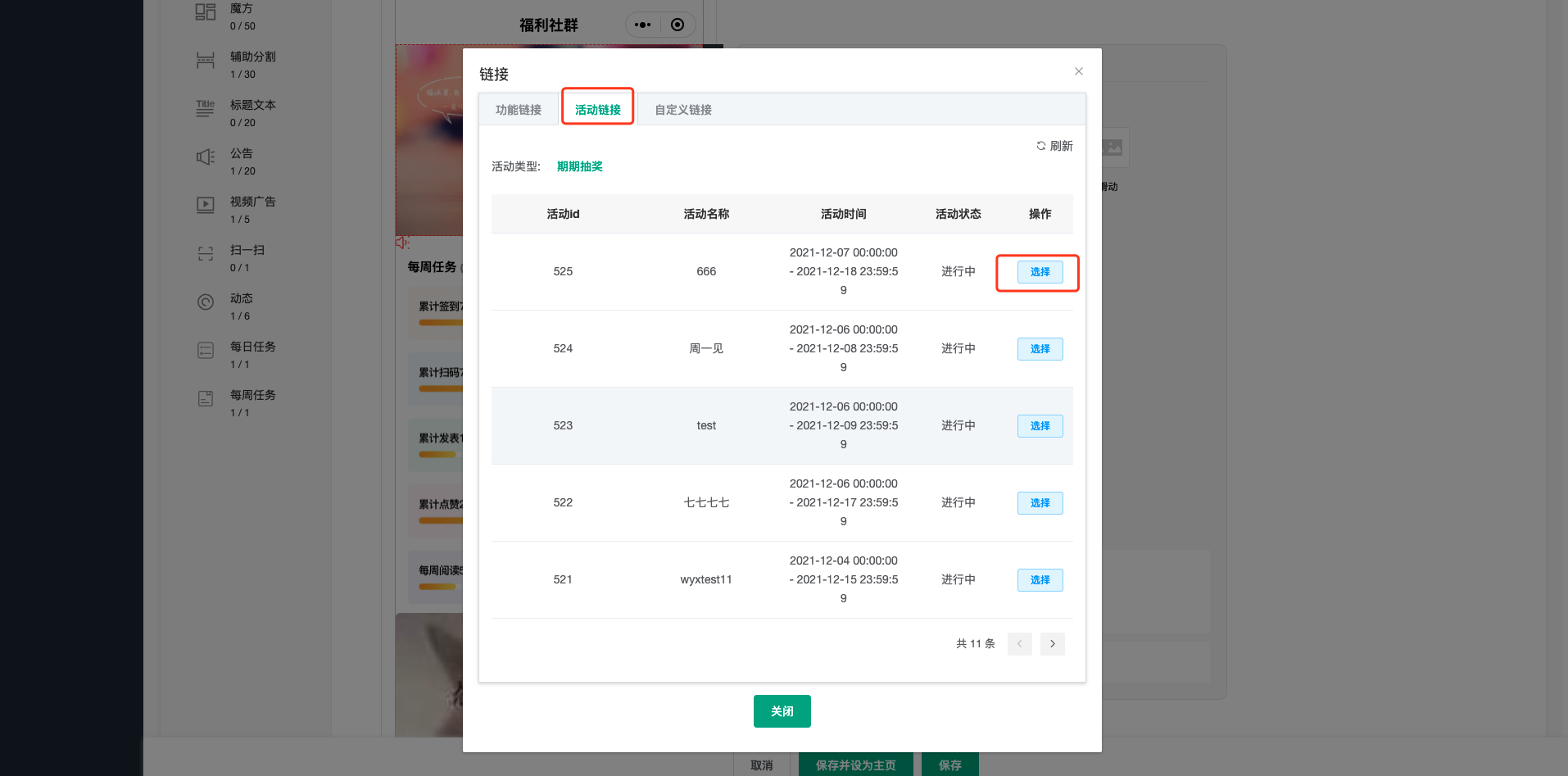
5、最后点击“保存”。 引用期期抽奖1、在“会员小程序”后台,装修页面,引用“期期抽奖”活动。 装修组件:图片广告、图文导航、魔方、标题文本、公告 ,设置跳转链接时,可配置为跳转到“期期抽奖”活动页面(活动列表中只显示“进行中、未开始”状态中的活动)

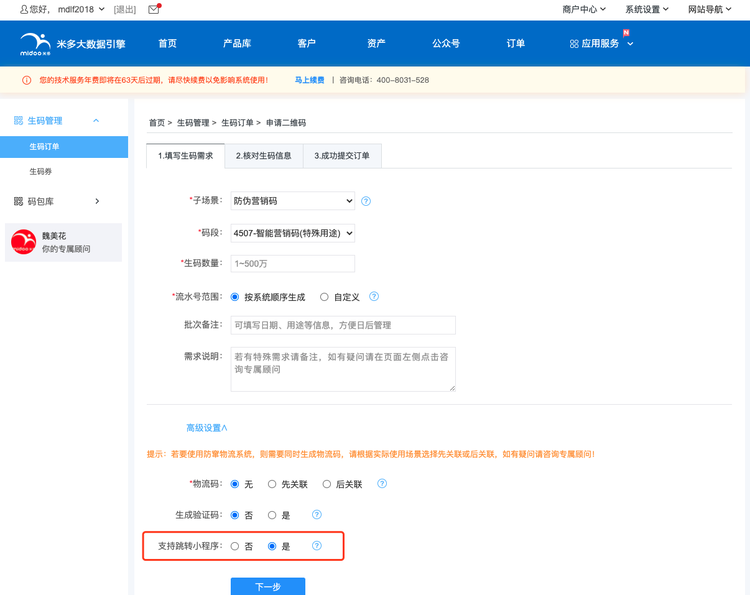
2、点击“选择”。最后点击“保存”。此时已完成了活动的引用。 扫码业务扫码业务是一个特殊的插件,配置好后,消费者通过微信“扫一扫”扫码,会自动跳转到会员小程序中,在会员小程序中完成领奖。 生智能营销码1、生“智能营销码”时,勾选“支持跳转小程序”。(生码时先联系客服,告诉客服需要生跳转小程序码包)

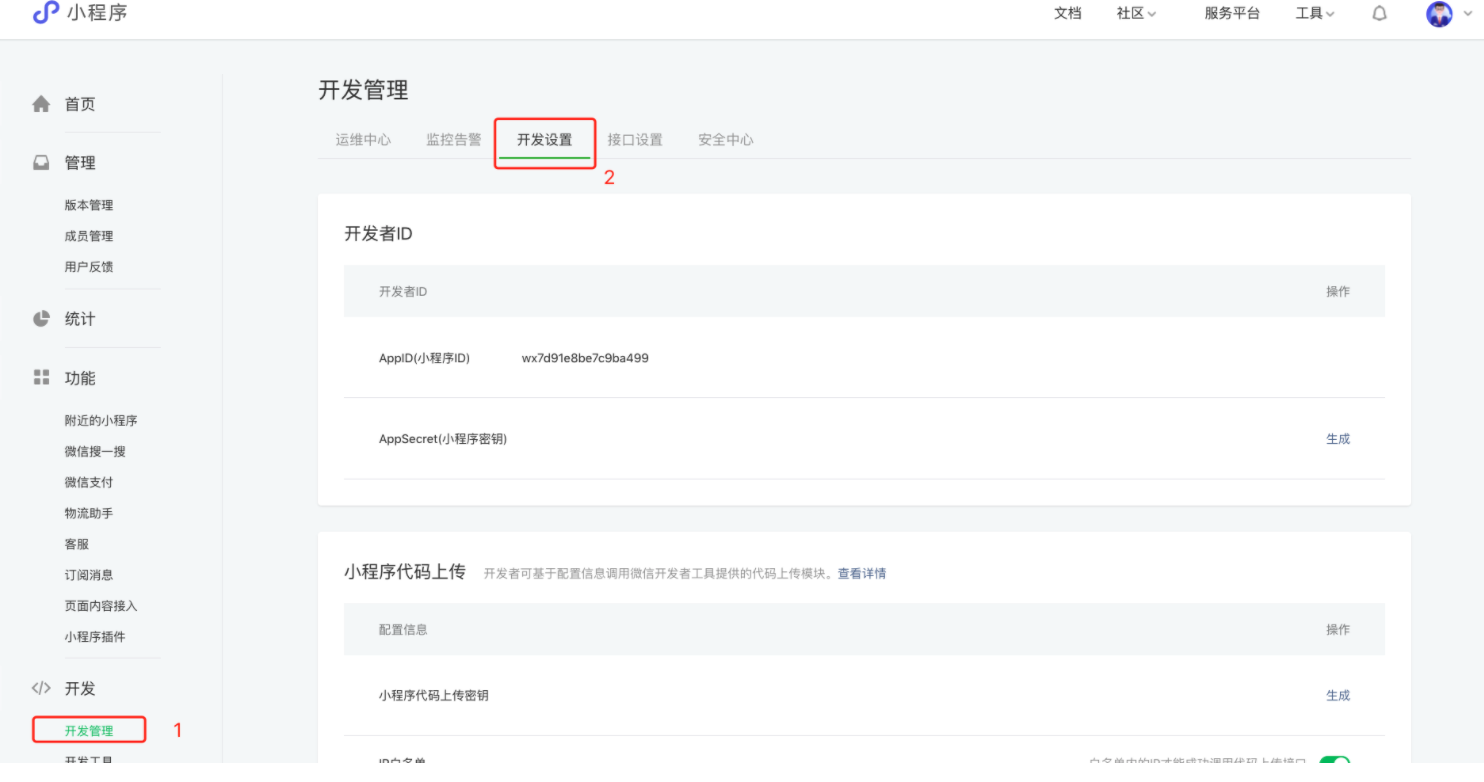
小程序后台配置2、进入小程序后台,完成配置(需要联系客服,告知客服进行小程序后台配置),由米多技术协助完成配置。


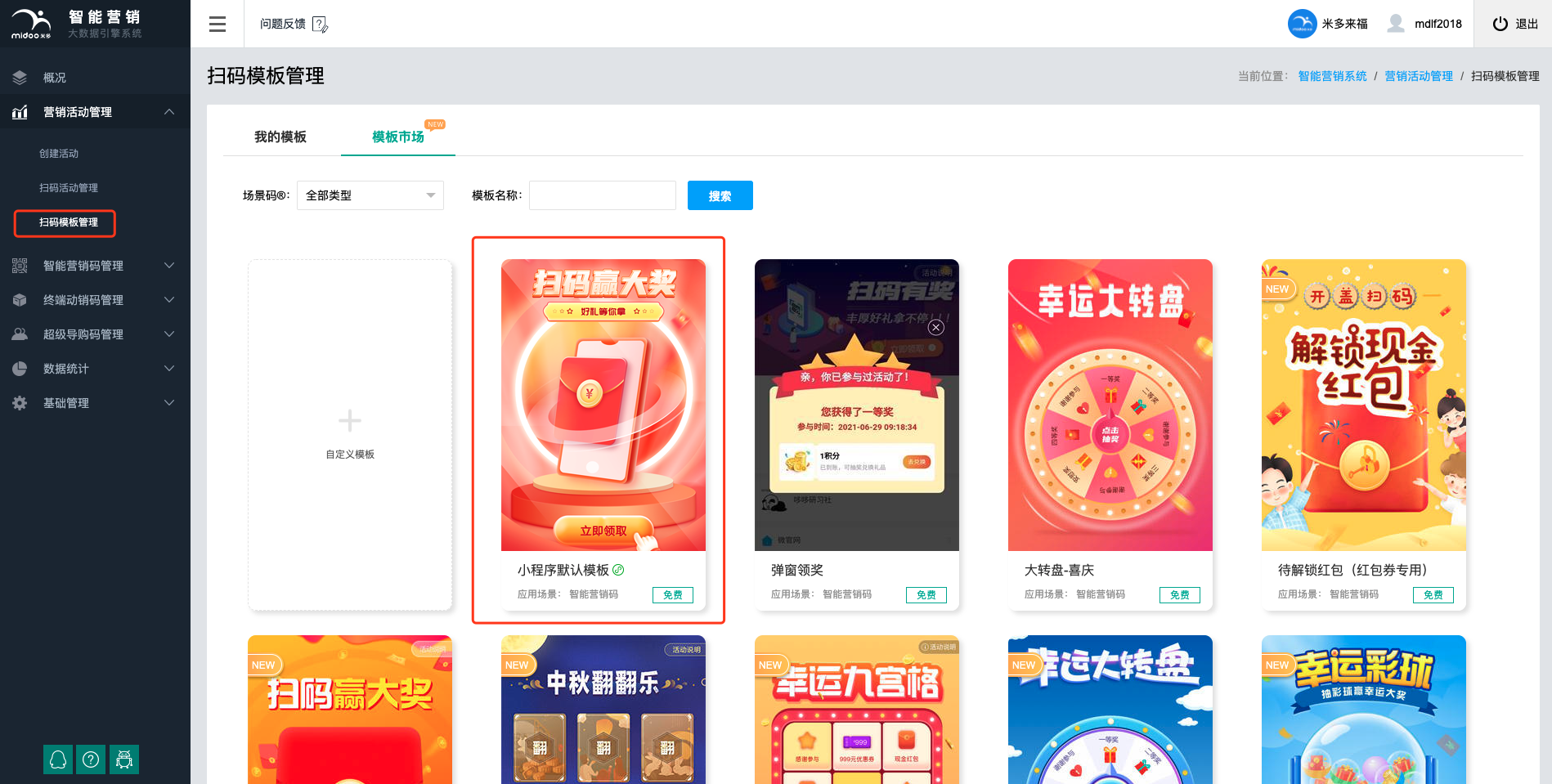
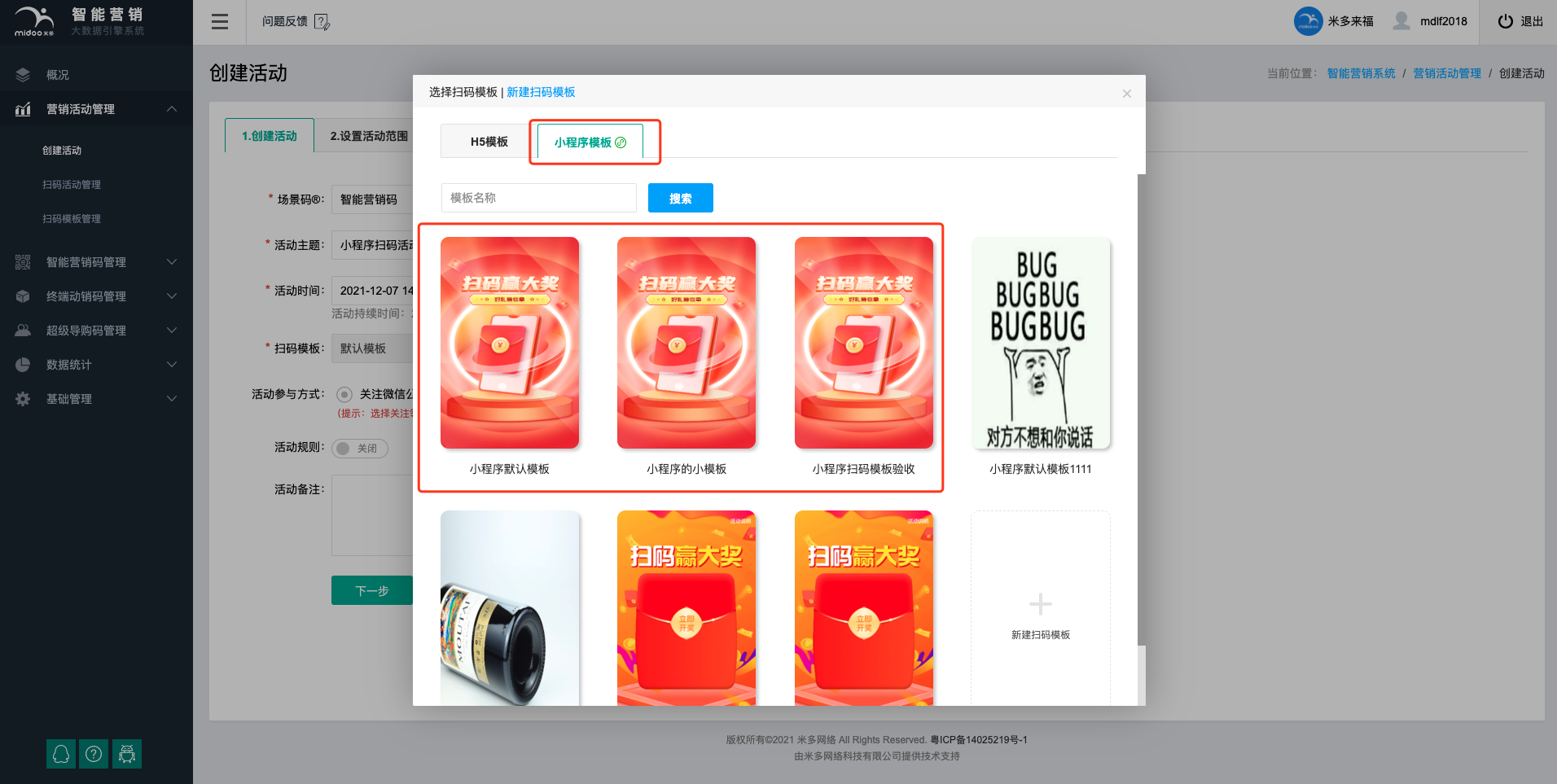
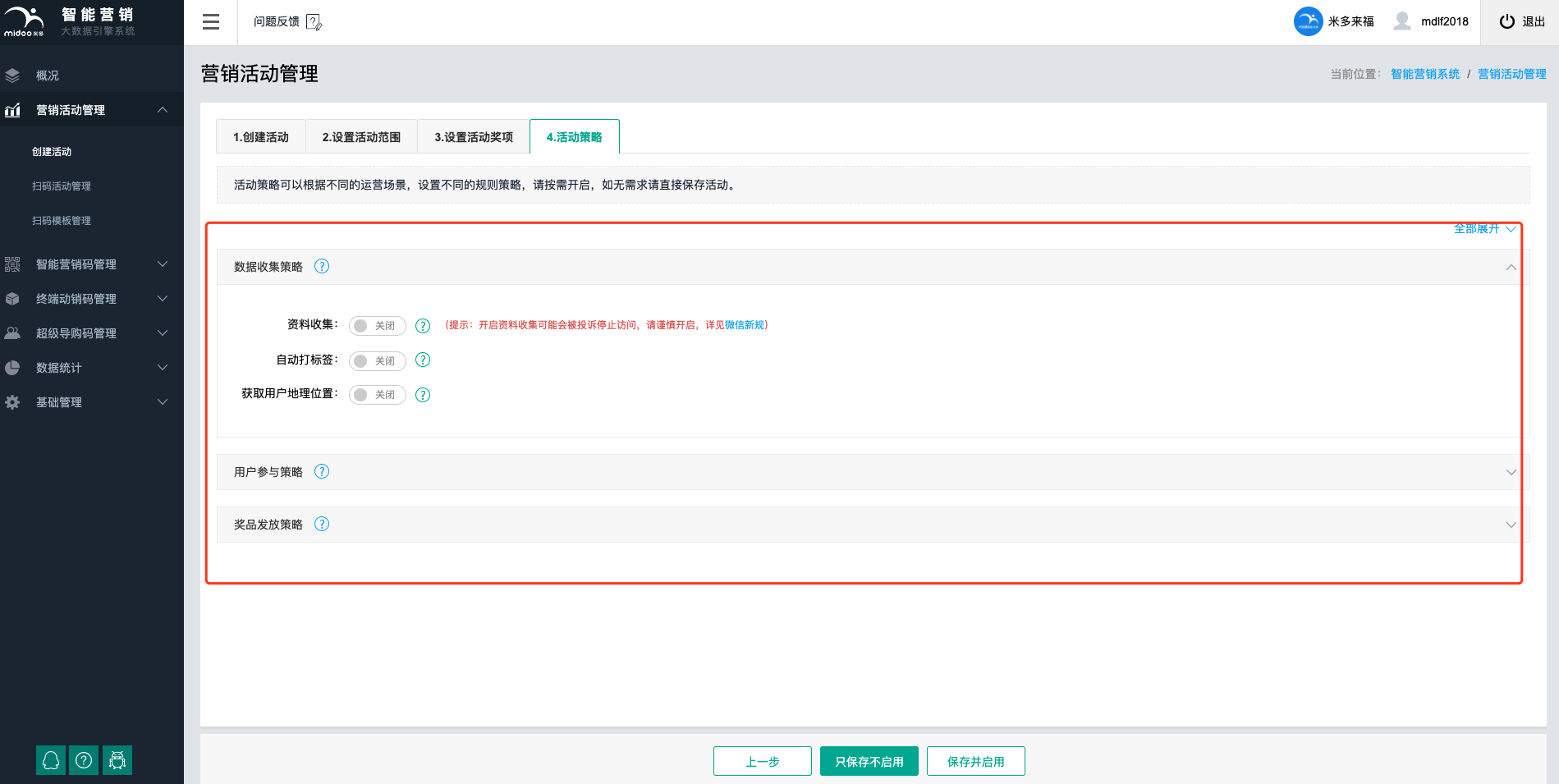
智能营销活动设置1、进入“智能营销”,首先配置好扫码模板,选择小程序专用模板“小程序默认模板”。

2、完成扫码模板基础信息配置 可通过设置:标题内容、标题文本颜色、活动说明(自定义图片),背景图片(自定义图片)、领奖图(自定义图片)参数,来设置模板的外观。 解锁红包:开启了解锁红包券功能之后,使用了该模板的扫码活动,支持消费者扫码解锁红包券,关闭后则不支持解锁红包券。

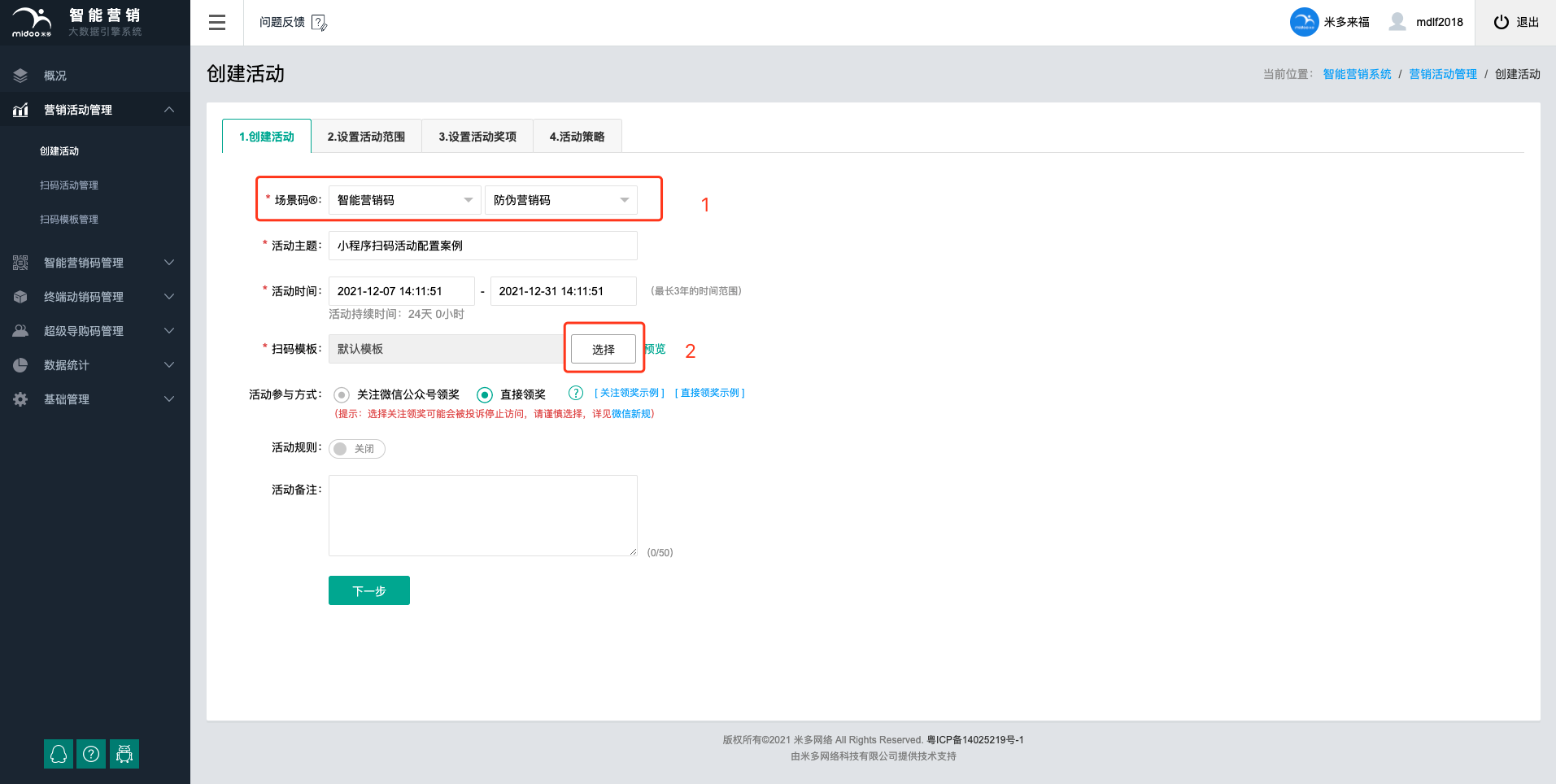
3、模板设置好后,设置一个智能营销扫码活动,配置好活动信息。 场景码:智能营销→防伪营销(只能选这个) 扫码模板:小程序默认模板(只能选这个)

此处只能选择“小程序默认模板”

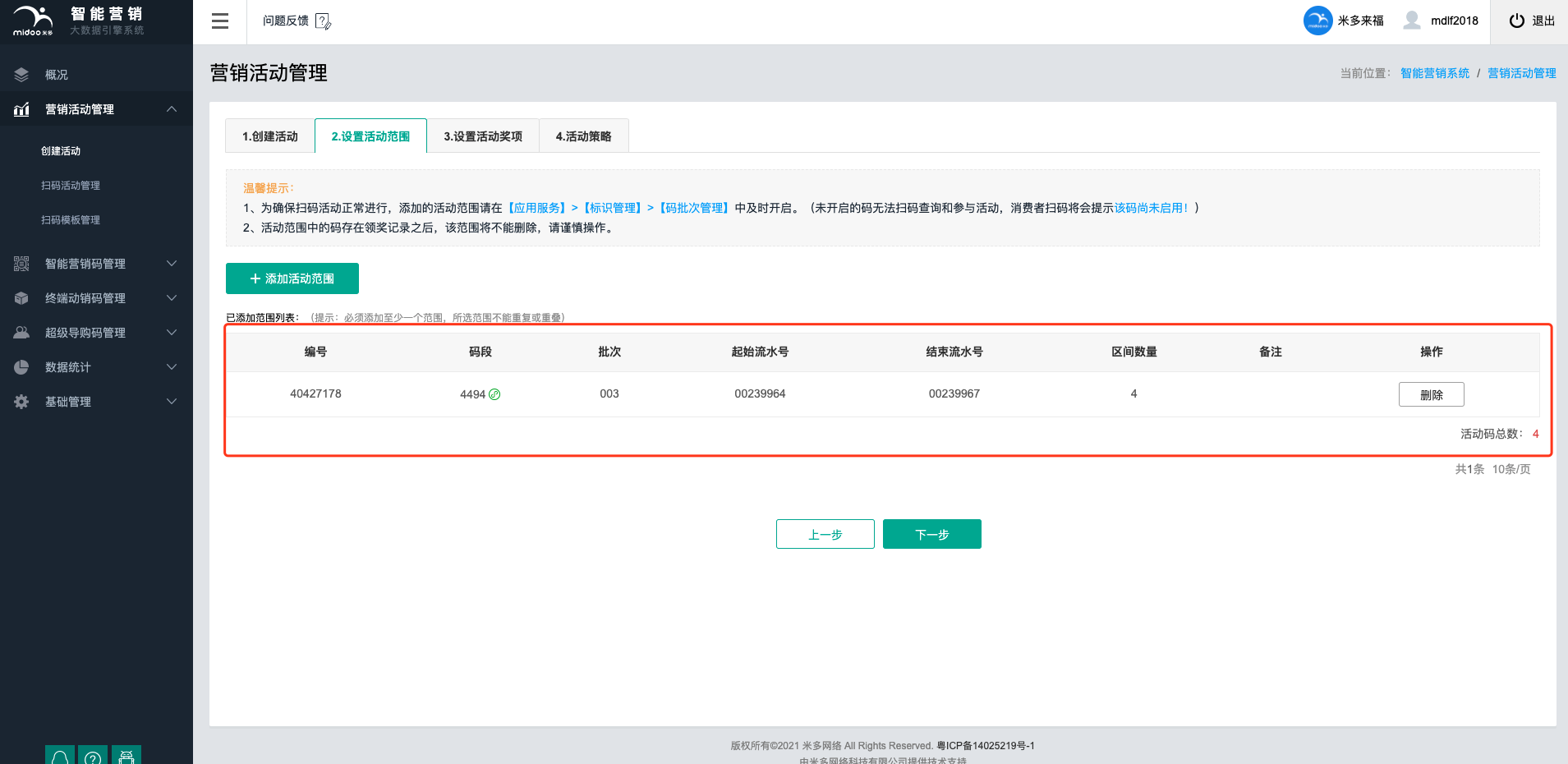
4、设置码段(此处需要设置具有跳转小程序的码段),码段、批次、可看码包文件。


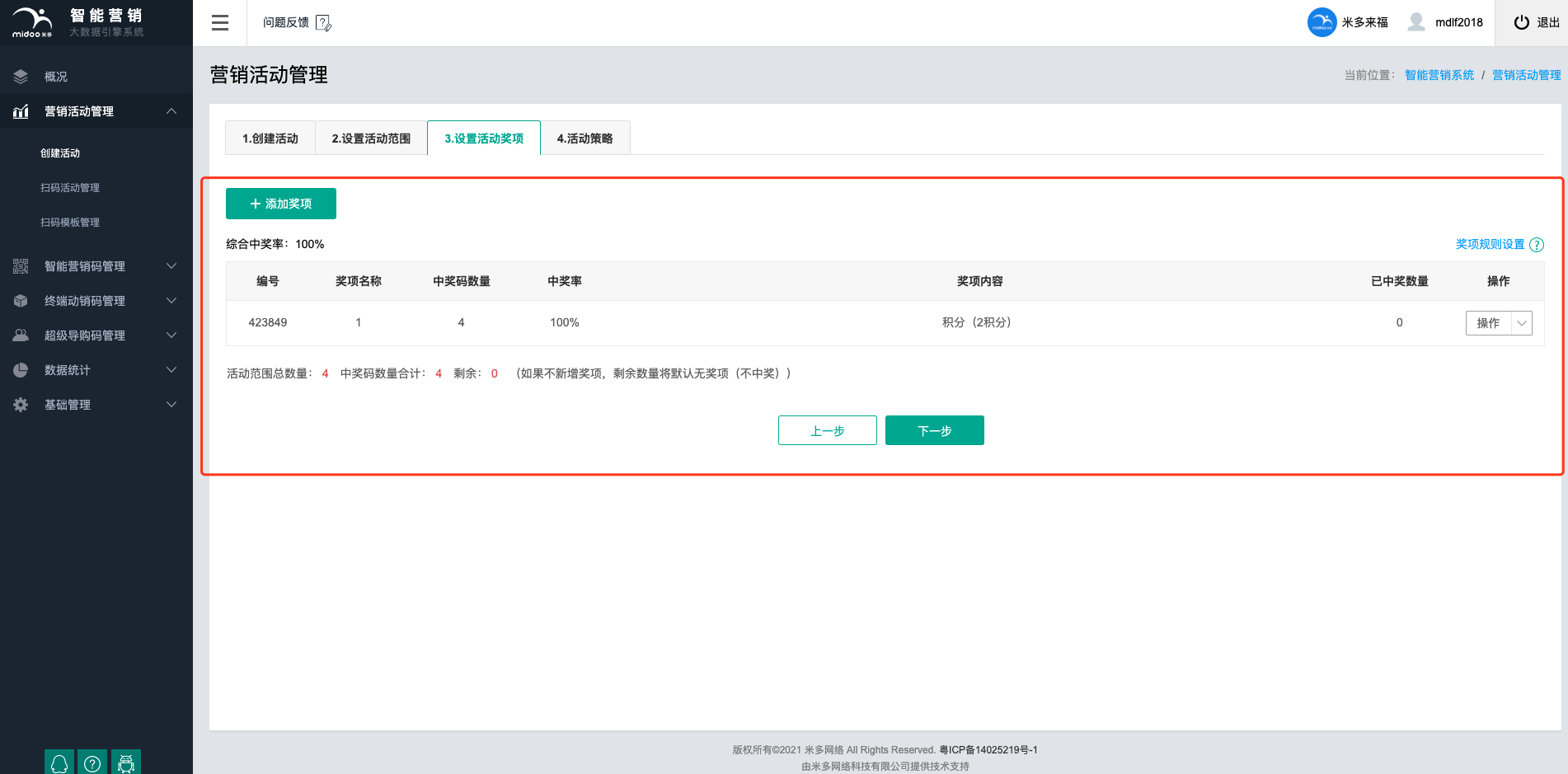
5、设置好活动奖项

6、设置好活动参与策略

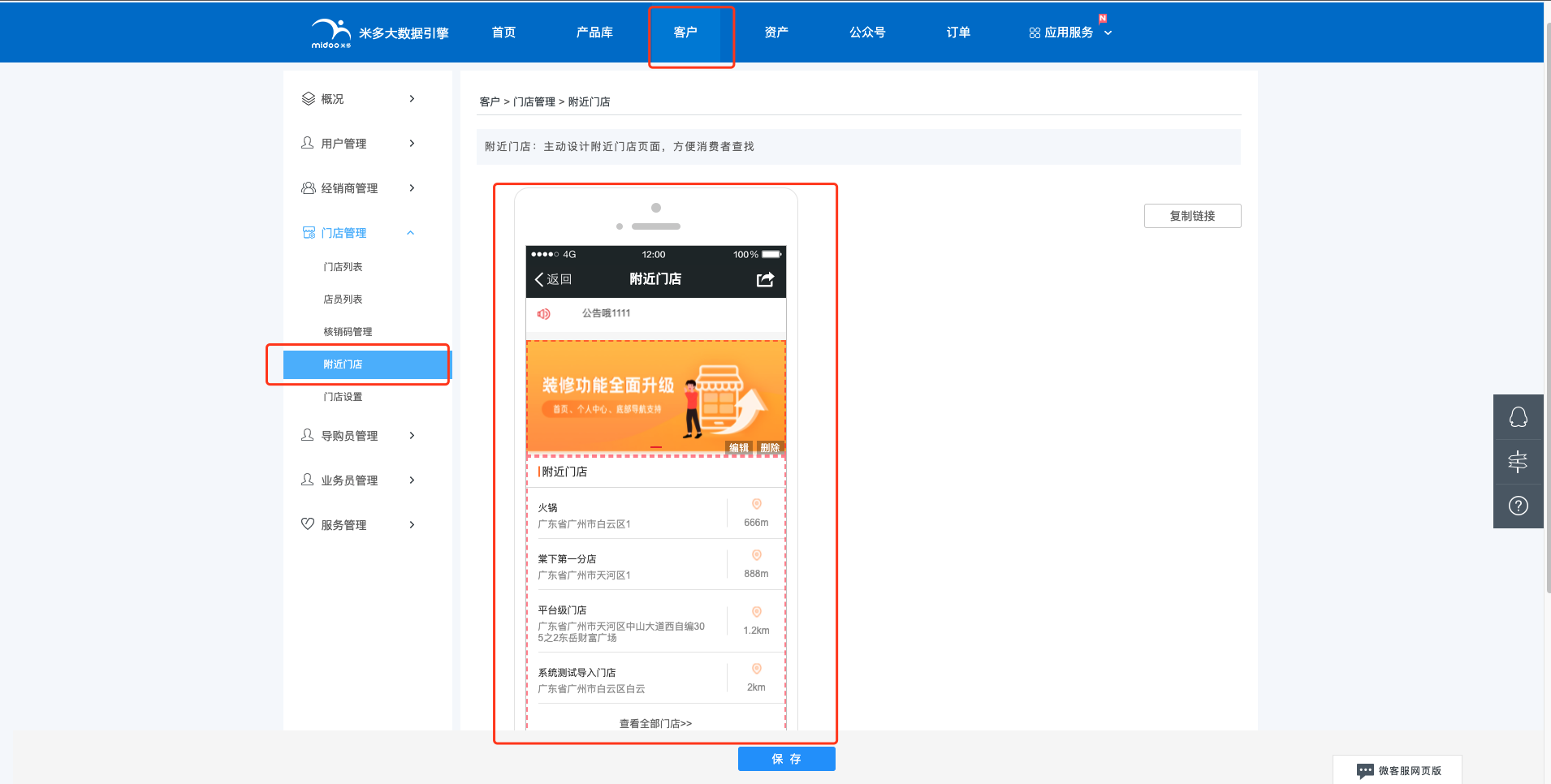
7、最后点击“保存并启用”。(此时消费者,通过微信“扫一扫”,扫该活动中的码,就可进入到小程序中领奖)。 其它配置附近门店配置适用范围 | 描述 | 提领券 | C端用户使用提领券时,查看附近门店,看到的页面效果 | 红包券 | C端用户使用红包券时,查看附近门店,看到的页面效果 |
1、商家已配置,可跳过此步骤。需要使用“提领券”、“红包券”时,则完成下面配置

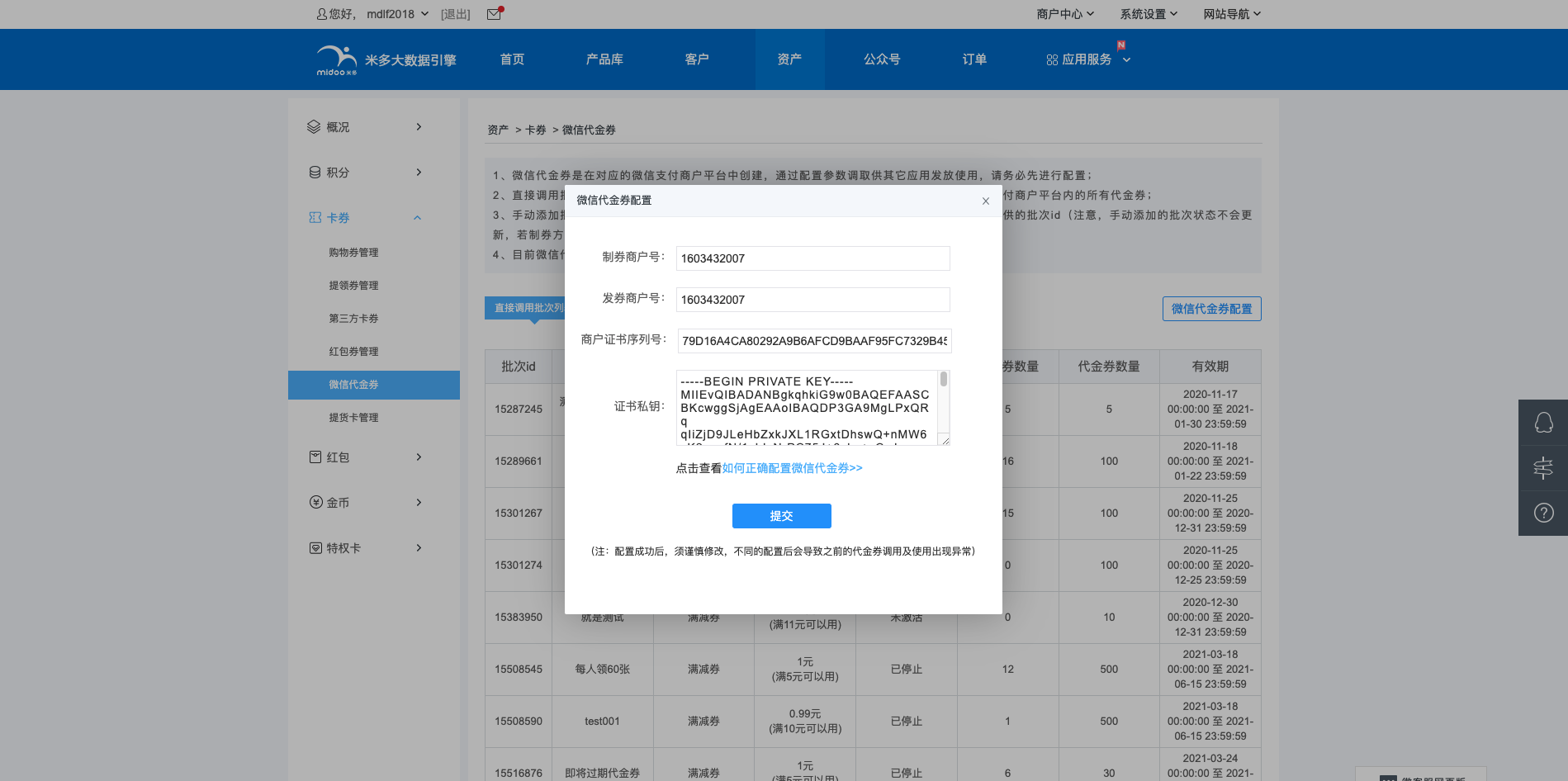
微信代金券配置适用范围 | 描述 | 积分商城 | 积分商城可上架 微信代金券 礼品 | 会员升级礼包 | 会员升级礼包可配置 微信代金券 礼品 |
商家已配置,可跳过此步骤。如需要使用 微信代金券,则完成下面配置


积分说明配置该配置用于“C端用户”,在小程序端“积分”账户页面,看到积分的说明 已完成配置的商家,可跳过此步骤

会员等级设置会员小程序中,消费者进入时可自动领取会员卡,请先设置会员卡,会员升级礼品等信息。如已完成配置,可跳过此步骤。 1、入口

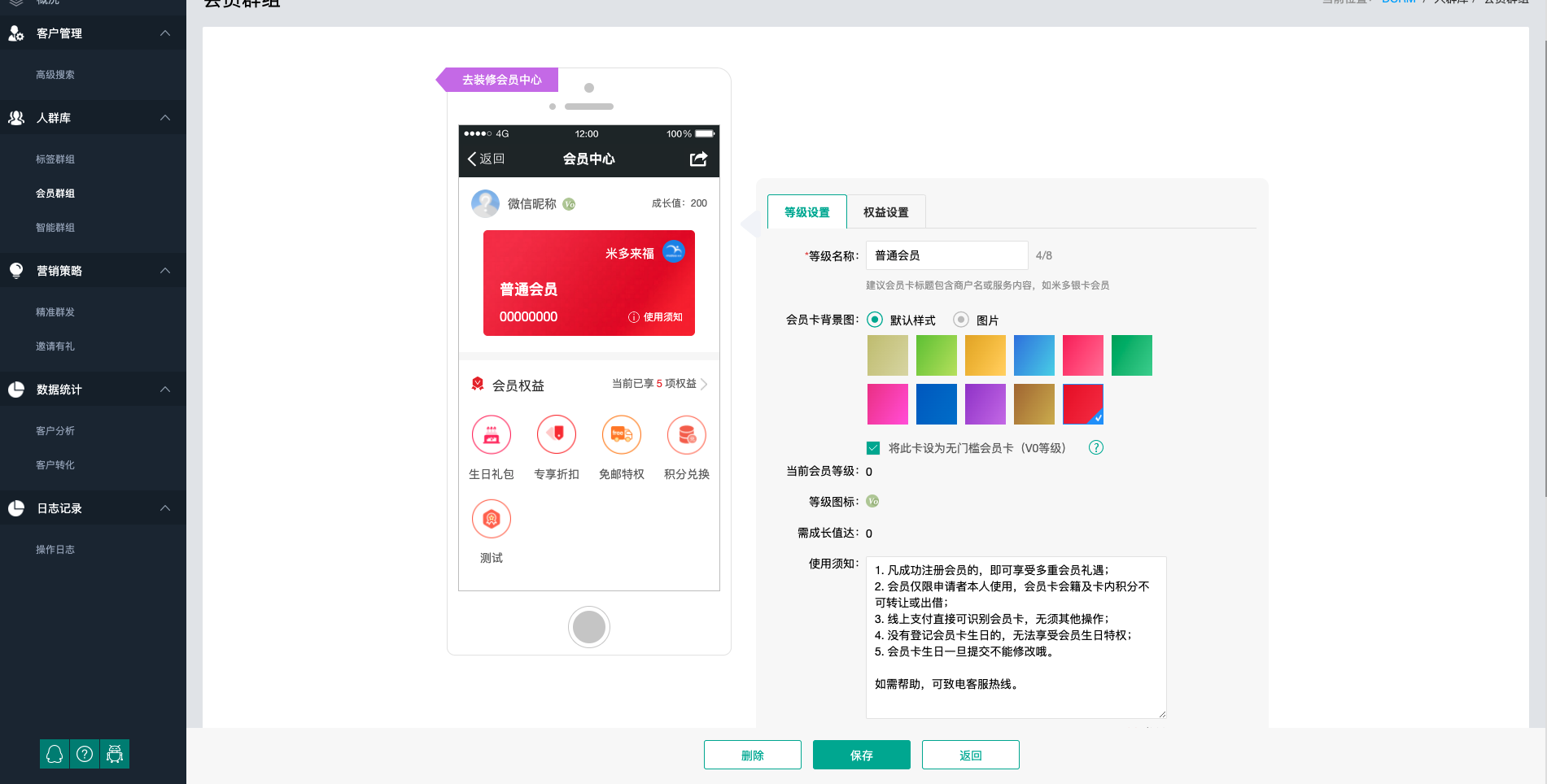
2、会员等级设置

3、完成“等级设置”、权益设置 信息配置。

品牌域产品部 2021年12月9号
|